Repay _
Electronic payment, Dashboard, Redesign/
2023

US Bank, a pillar of trust and innovation in the financial industry, embarked on a journey to transform its digital banking experience. Collaborating with Repay, a leader in payment processing solutions, and integrating the Saguaro Design System, US Bank aimed to deliver a white-label dashboard that exemplified sophistication and functionality for its diverse customer base.
Lead Product Designer
2 years
Jira
Confluence
Figma
US Bank faced the challenge of modernizing its digital banking platform while upholding its reputation for reliability and innovation. Integrating the Saguaro Design System into a white-label dashboard required meticulous attention to detail to ensure seamless user experience and alignment with US Bank’s brand identity.
In a collaborative effort, Repay and US Bank meticulously integrated the Saguaro Design System into the white-label dashboard, resulting in a visually stunning and user-friendly interface. Key features included:
The launch of the US Bank white-label dashboard, powered by Repay and the Saguaro Design System, heralded a new era of digital banking excellence. Users embraced the intuitive design and functionality, leading to increased engagement and satisfaction levels. Key performance indicators, including transaction volumes and customer retention rates, saw significant improvements, underscoring the success of the collaboration.
US Bank reaffirmed its position as a trailblazer in digital banking, setting new standards for customer-centric innovation. Through the synergistic partnership between Repay, Saguaro, and US Bank, the white-label dashboard epitomized sophistication, reliability, and user-centric design, elevating the digital banking experience to unprecedented heights.

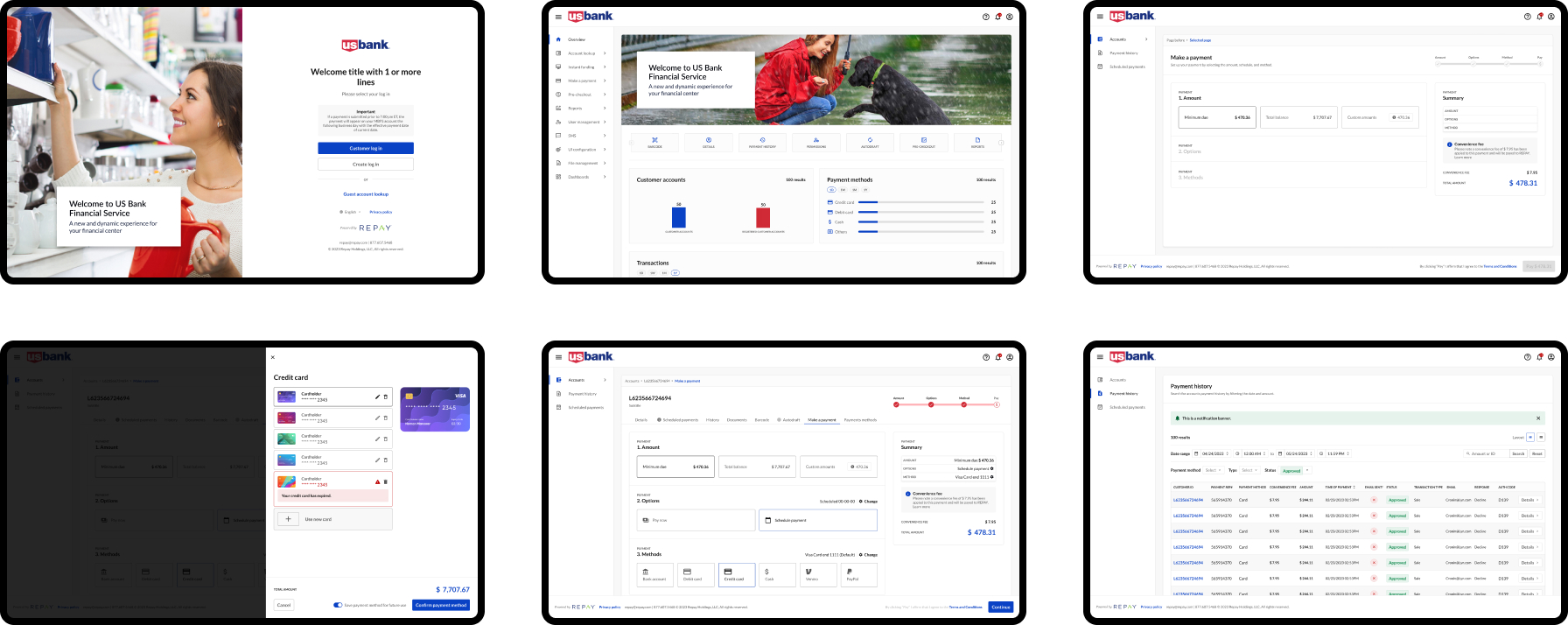
US Bank White-Label Dashboard Powered by Repay and Saguaro Design System.

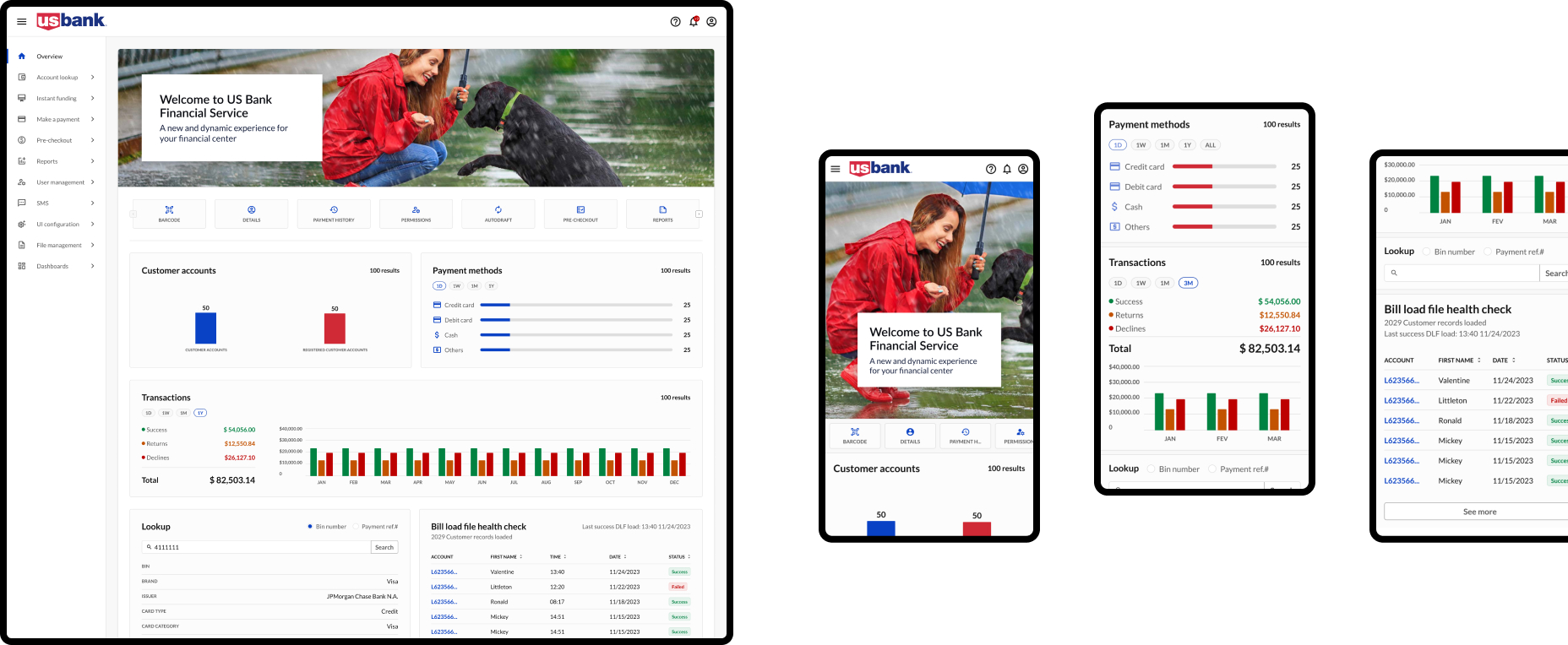
Overview page for merchants

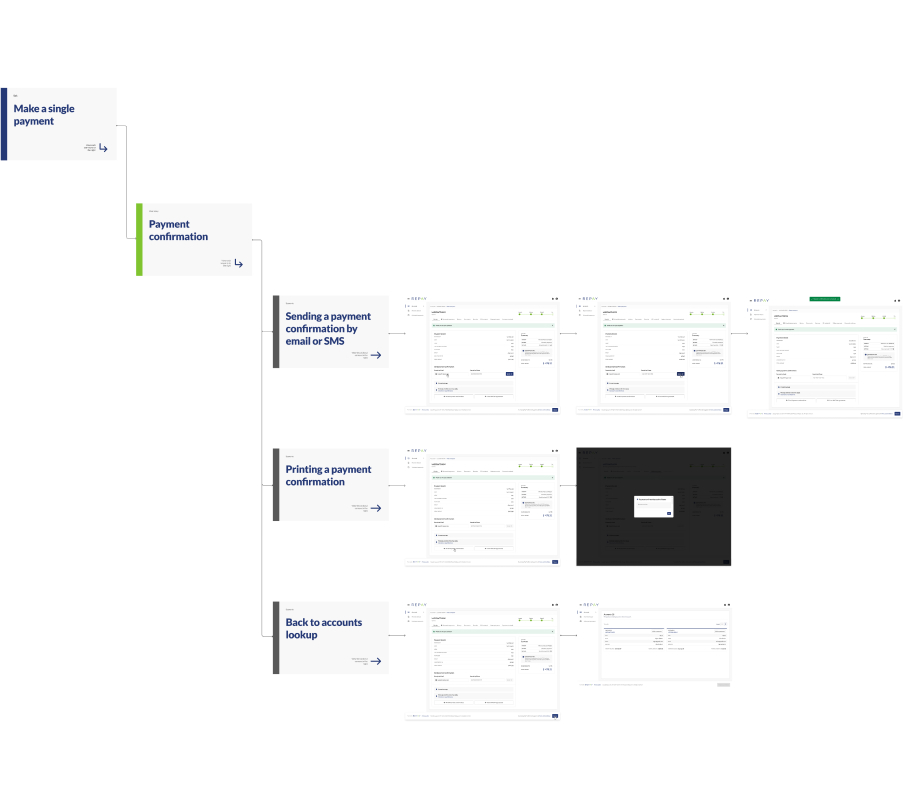
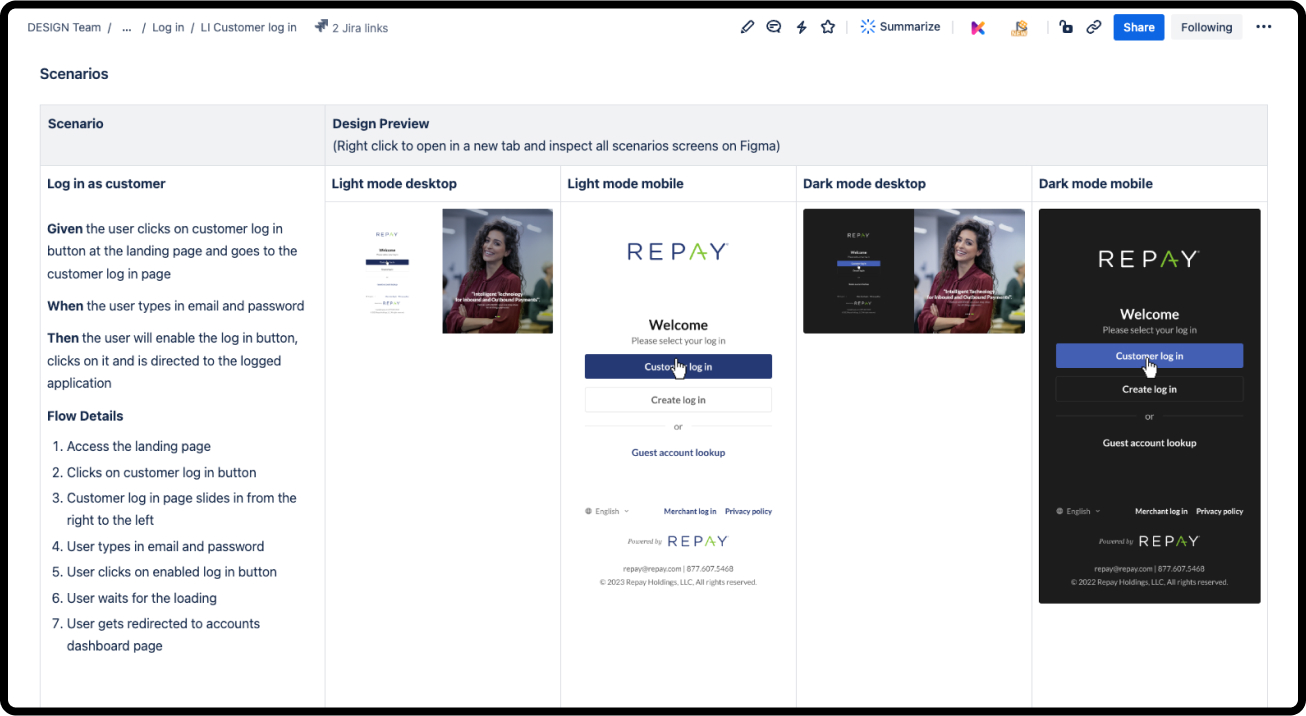
UX/UI documentation refers to the comprehensive set of materials created during the design process to ensure clarity, consistency, and effective communication among designers, developers, stakeholders, and other relevant parties. This documentation serves as a guide for understanding the design decisions, interactions, and visual elements of a digital product, such as a website or application.
Visual representations of the paths users take to accomplish specific tasks within the product. User flows illustrate the sequence of steps, decision points, and possible interactions, helping designers identify potential usability issues and optimize the user experience.

Confluence documentation connected Figma UX/UI flows

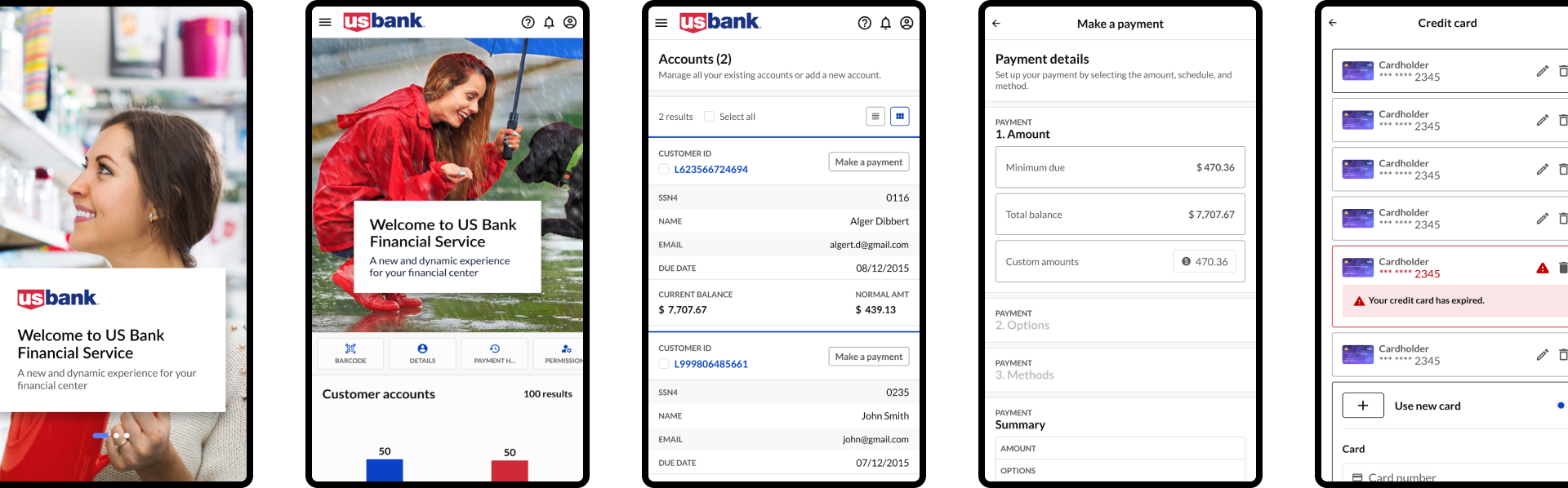
Mobile experience

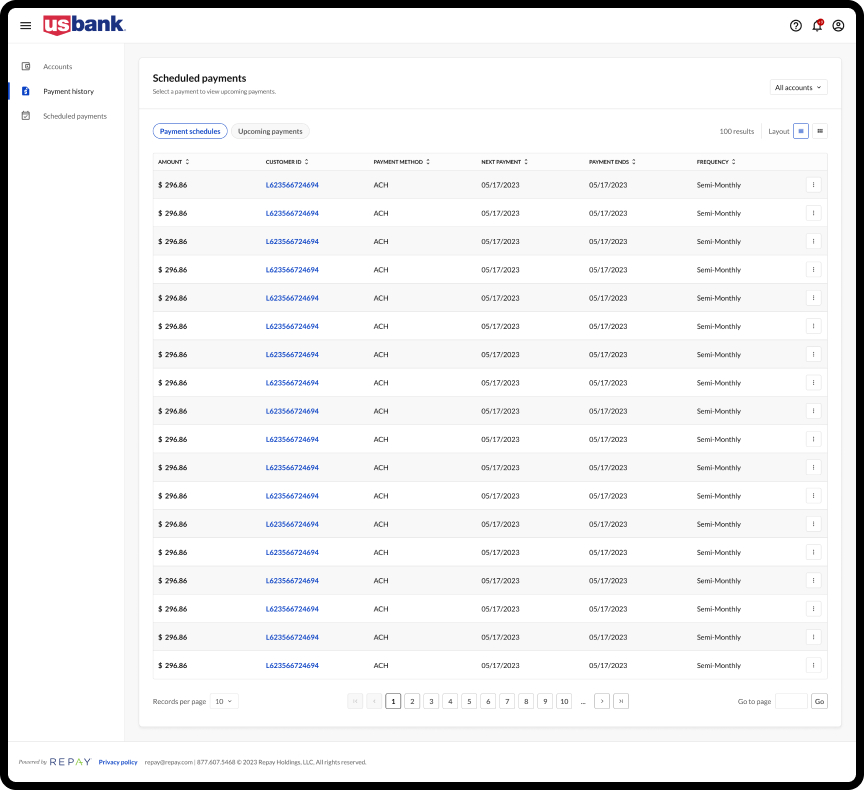
Table view

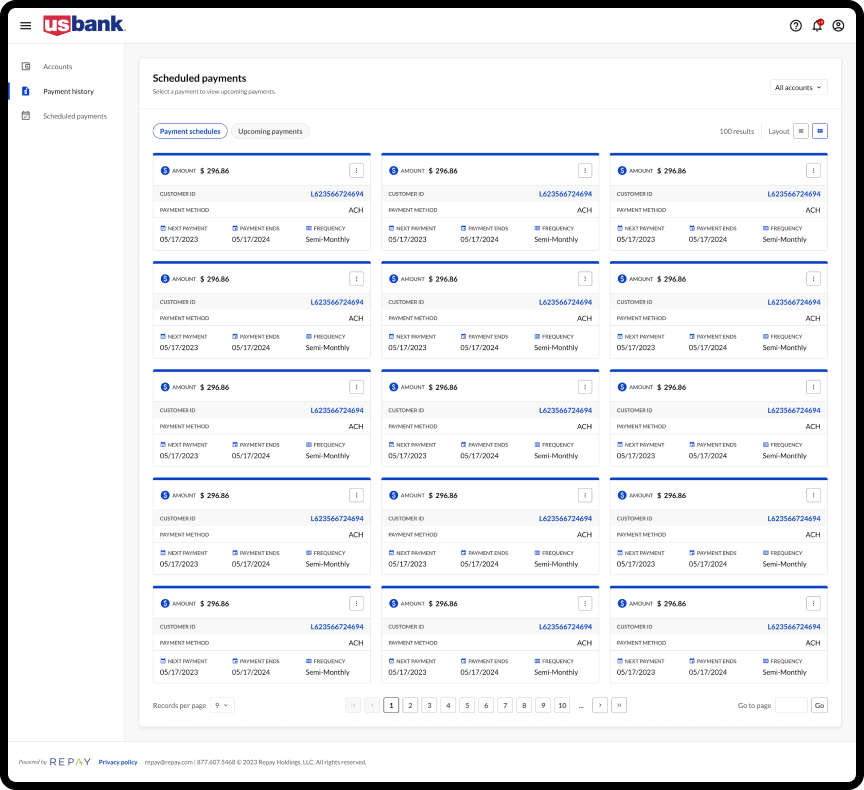
Cards view
Marcos Loureiro © Selected works from 2010-2024 — Belo Horizonte - BR