Swoop Funding_
Brand Manual, Design System, Components/
2024

Swoop Funding, a leading financial technology company, recognized the importance of delivering seamless and intuitive user experiences across its ecosystem of products. To achieve this goal, Swoop embarked on a journey to create a unified Design System that could be applied across its main projects: the Marketplace for Businesses, the Broker Portal for Brokers, and the Advisor Portal for Advisors. This case study explores the successful implementation of Swoop’s Design System and its impact on user experience.
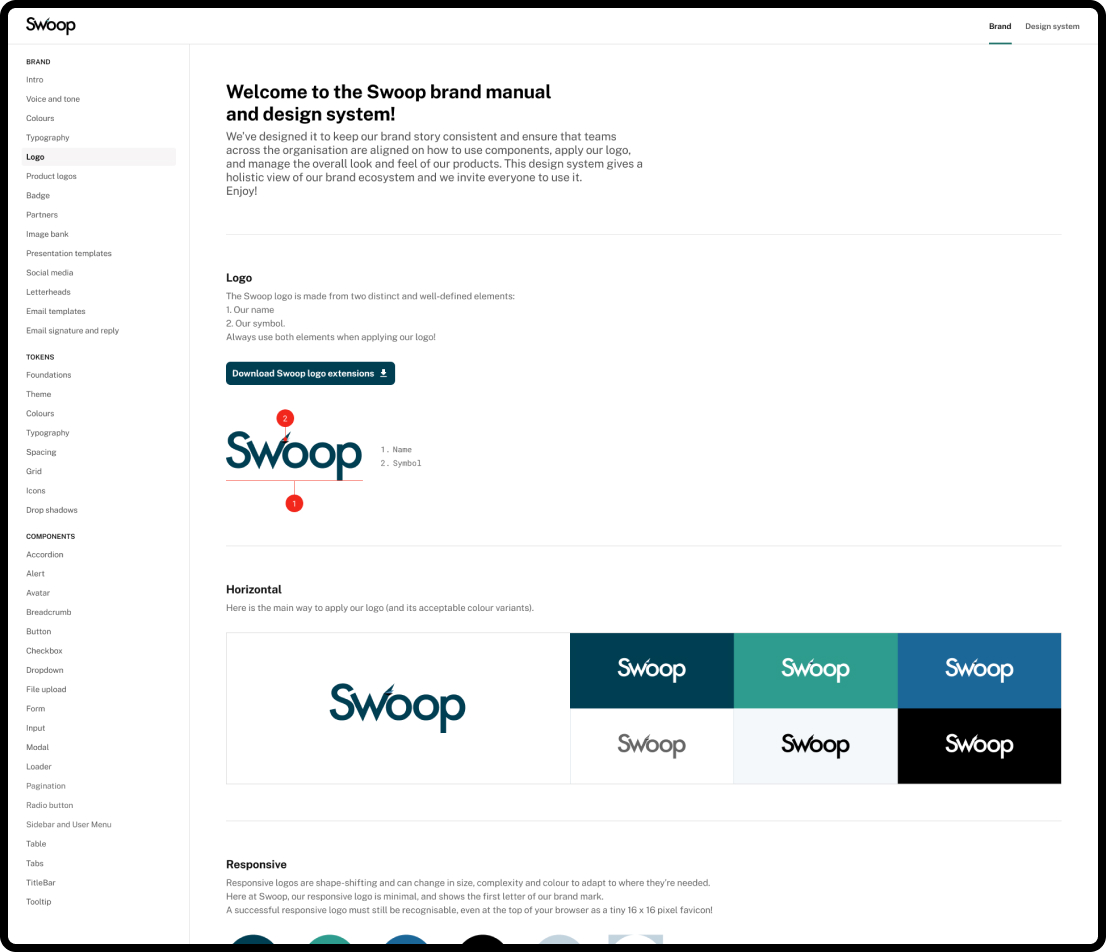
In addition to the implementation of the Design System, Swoop Funding recognized the importance of a comprehensive Brand Manual to ensure consistent application of the brand across all touchpoints. The Brand Manual served as a guide for internal teams, external partners, and stakeholders, outlining the principles, guidelines, and assets that define the Swoop brand identity.
Product Designer
4 years
Jira
Confluence
Sketch
Photoshop
Figma
Miro
Notion
Before the implementation of the Design System, Swoop faced several challenges:
Swoop adopted a systematic approach to create and implement its Design System:
The Design System was applied across Swoop’s main projects in the following ways:
The implementation of Swoop’s Design System yielded several key results:

Swoop’s Design System has played a critical role in elevating user experience across its ecosystem of products, including the Marketplace for Businesses, the Broker Portal for Brokers, and the Advisor Portal for Advisors.

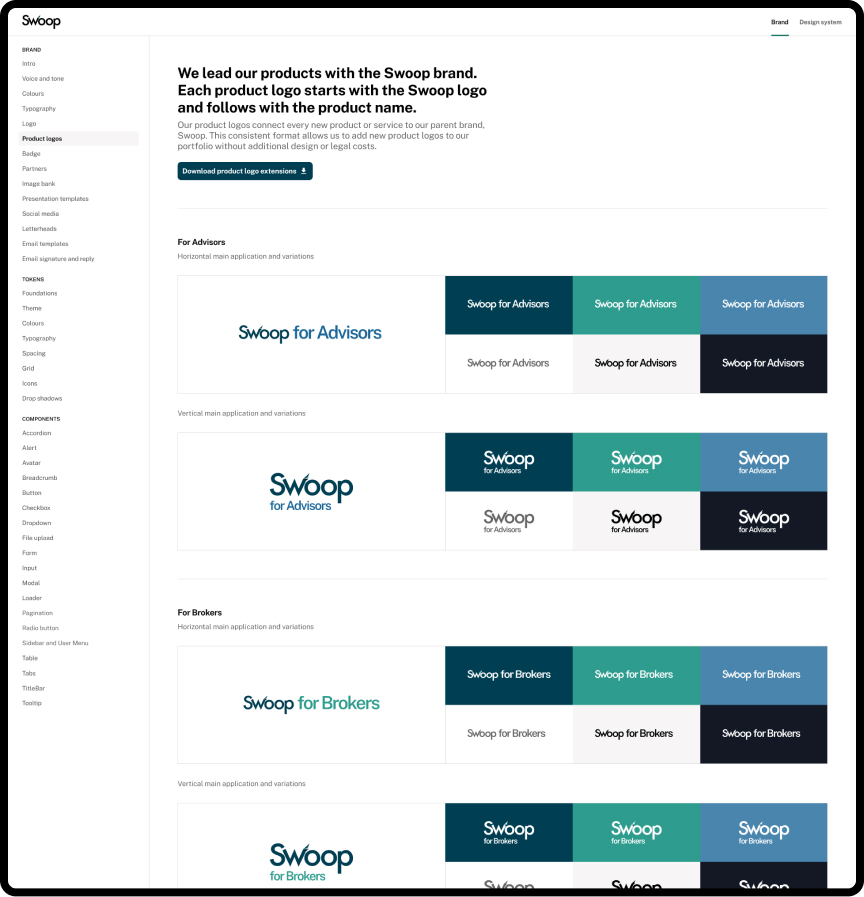
Product logos

Trusted Advisor Badge
By prioritizing collaboration, modularity, and iterative development, Swoop has successfully created a unified design language that enhances usability, efficiency, and scalability, positioning the company for continued growth and success in the financial technology industry.

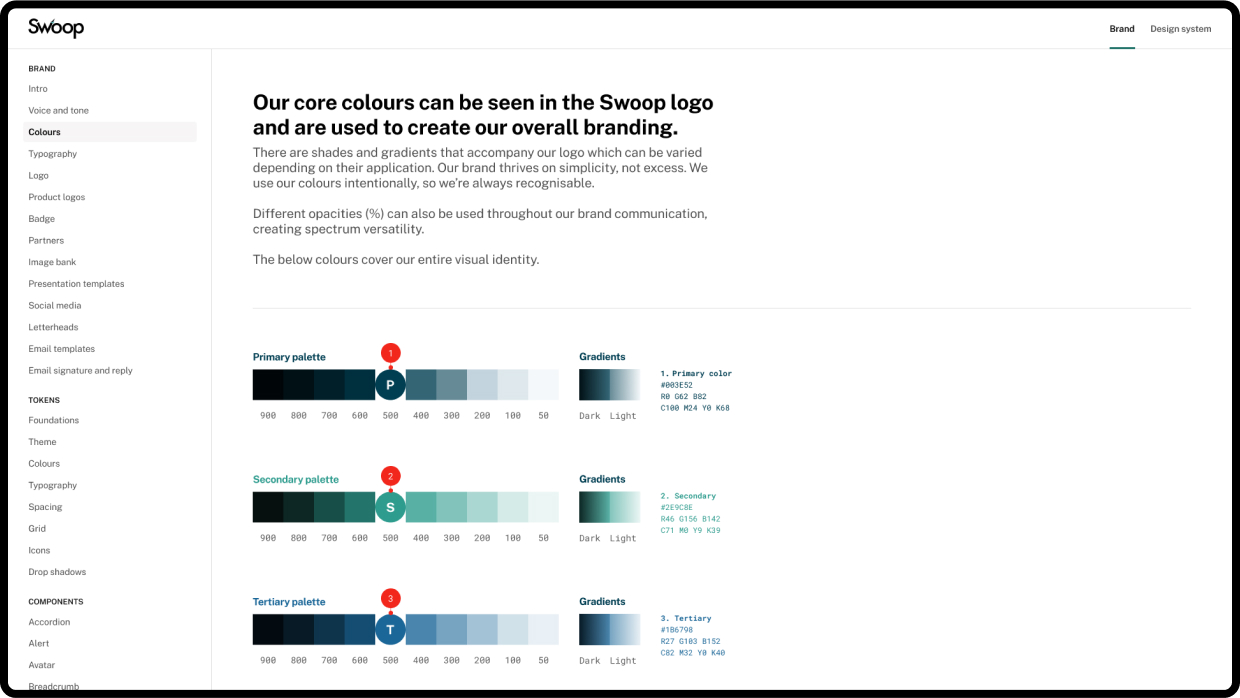
Brand colours

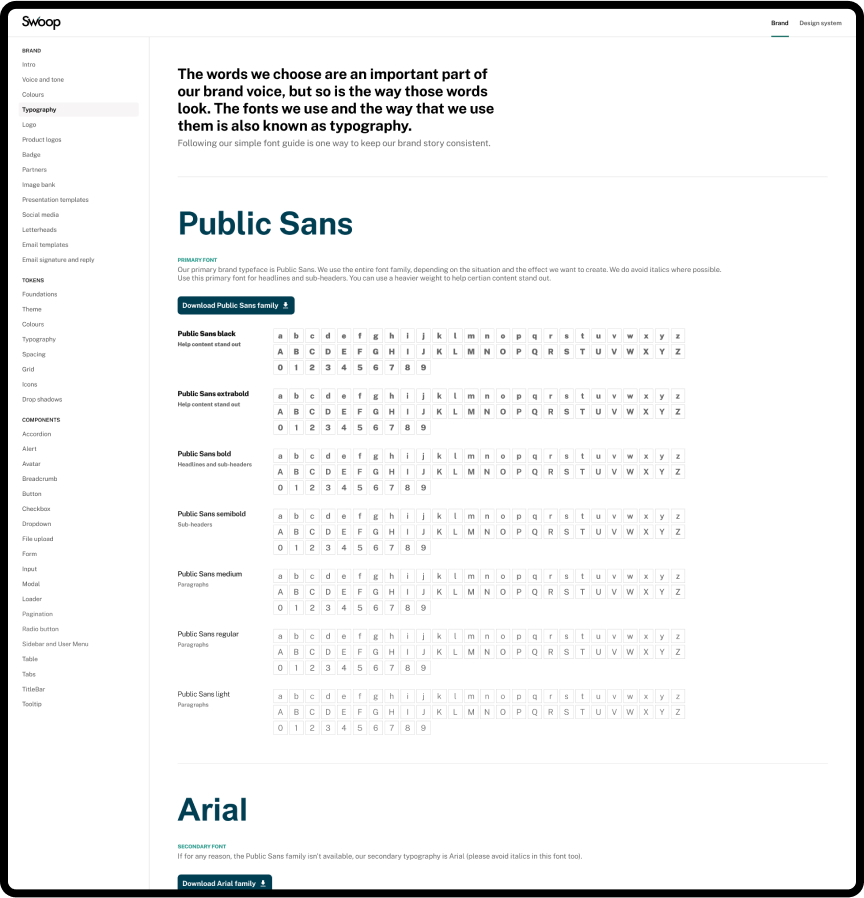
Brand manual typography documentation

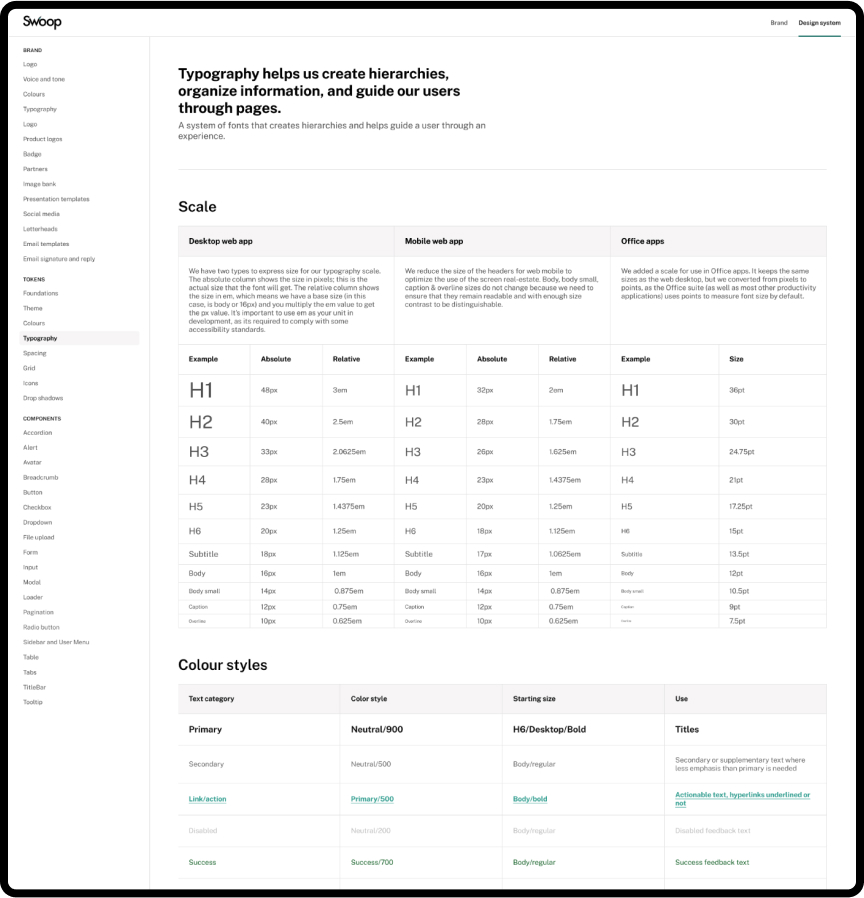
Design system typography documentation

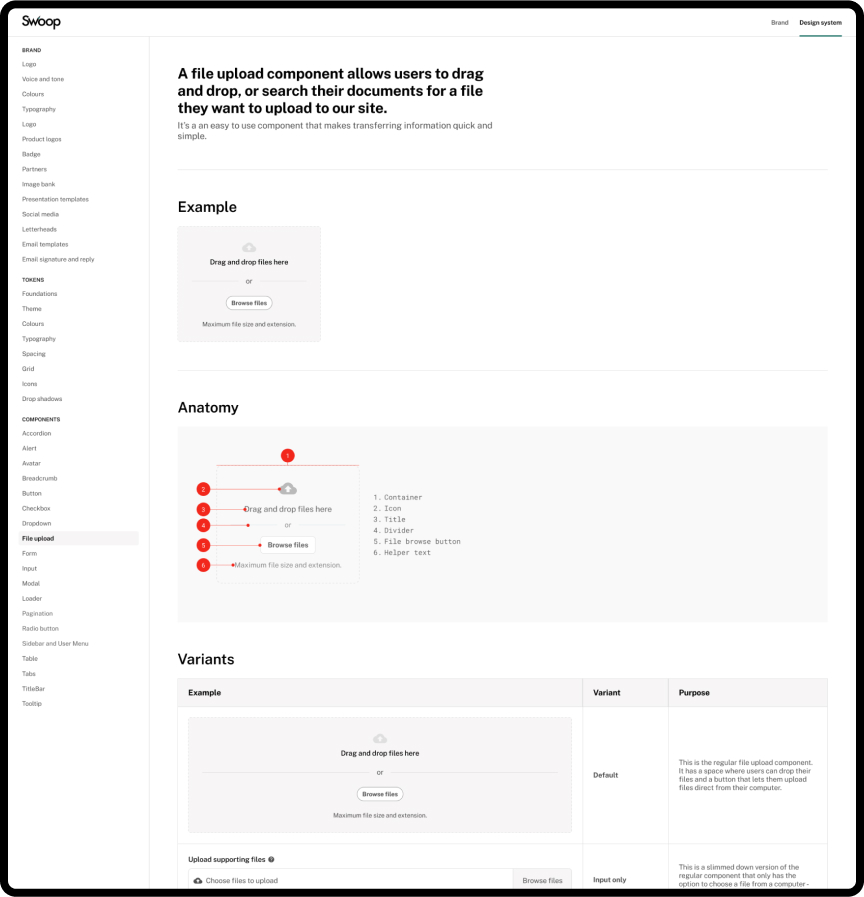
File upload

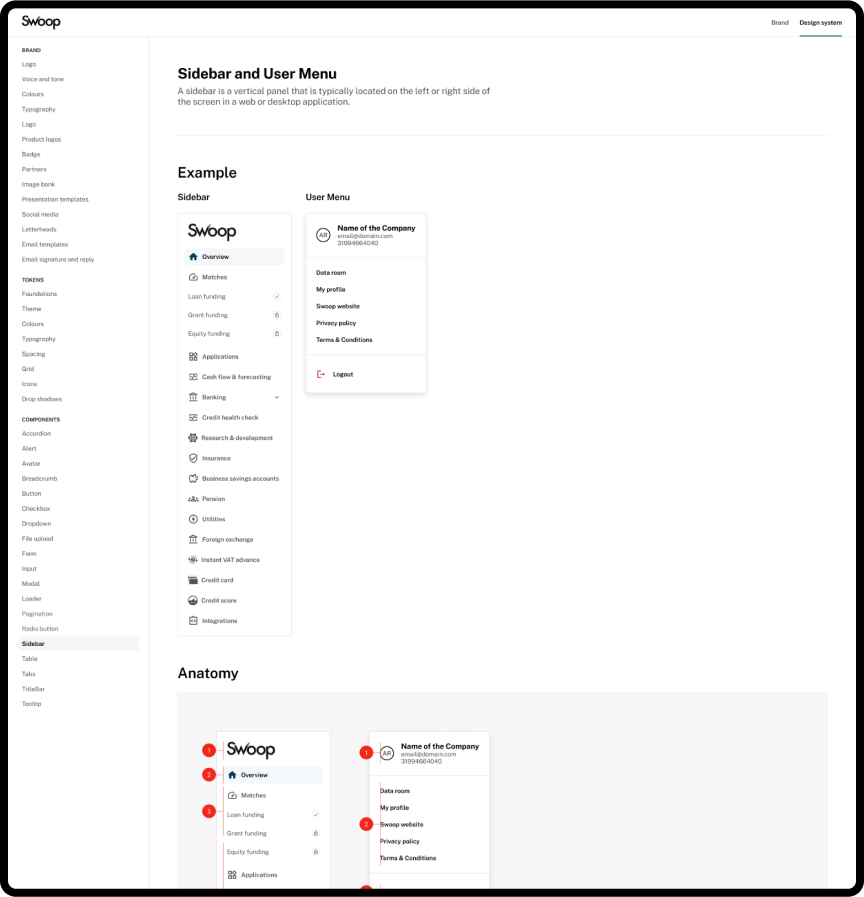
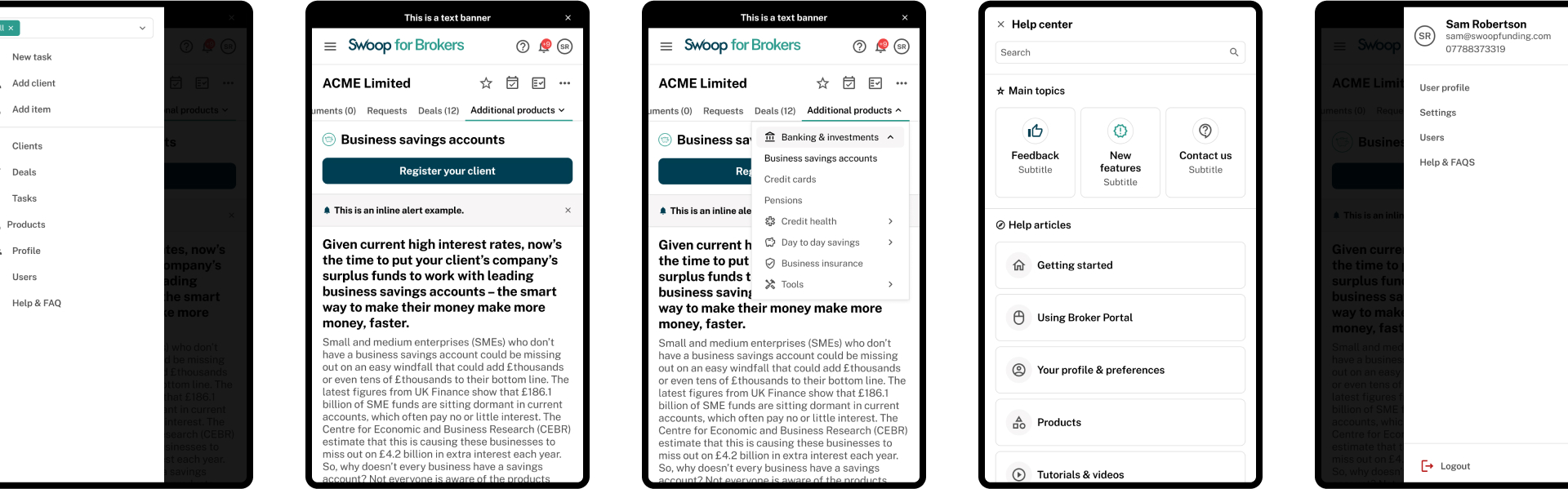
Sidebar and User Menu

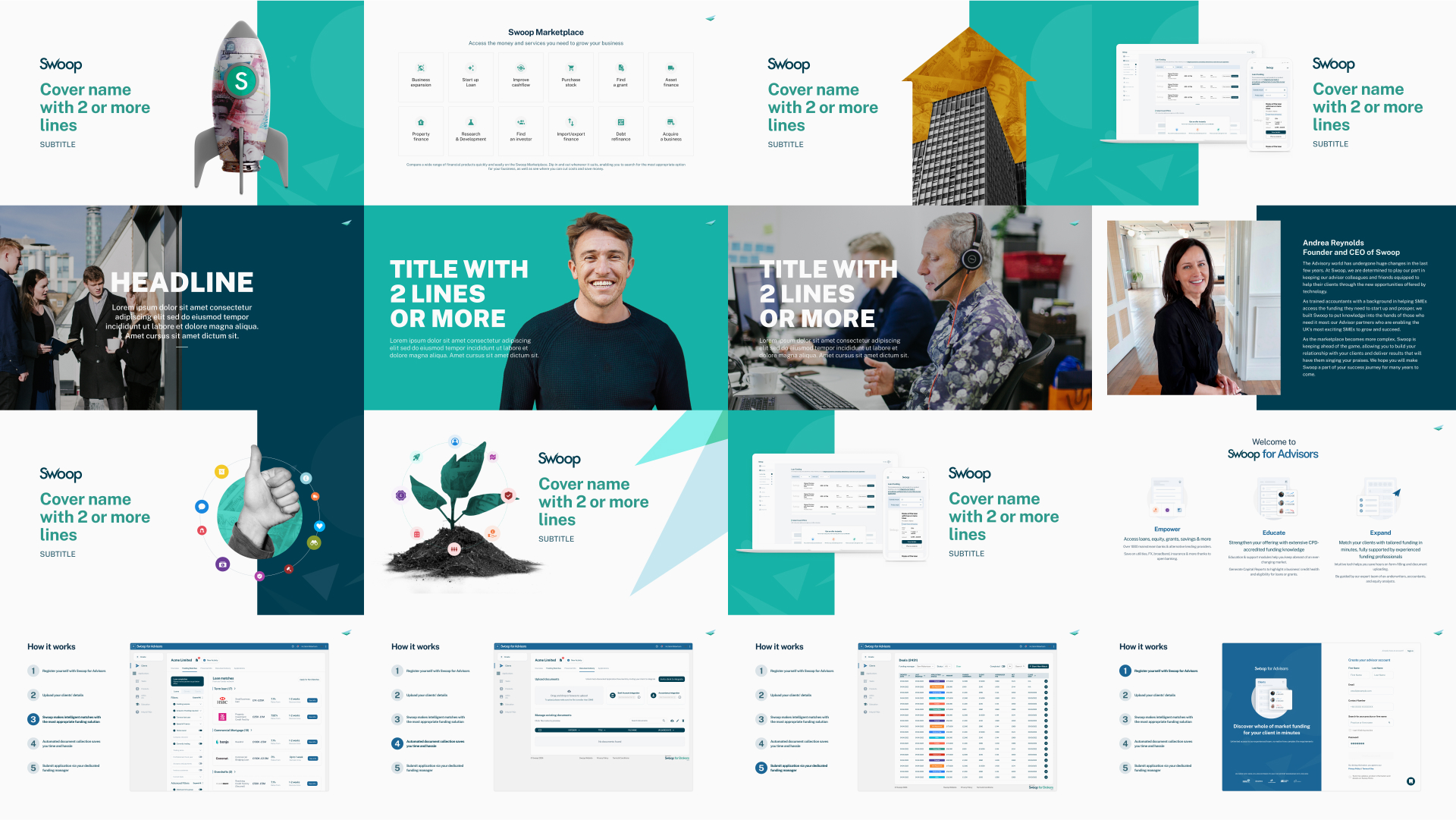
Presentation slides

Social media templates
I worked with Marcos to create a comprehensive design system at Swoop. I cannot recommend him enough.
Stephanie Robinson — UX Writer from Booking.com

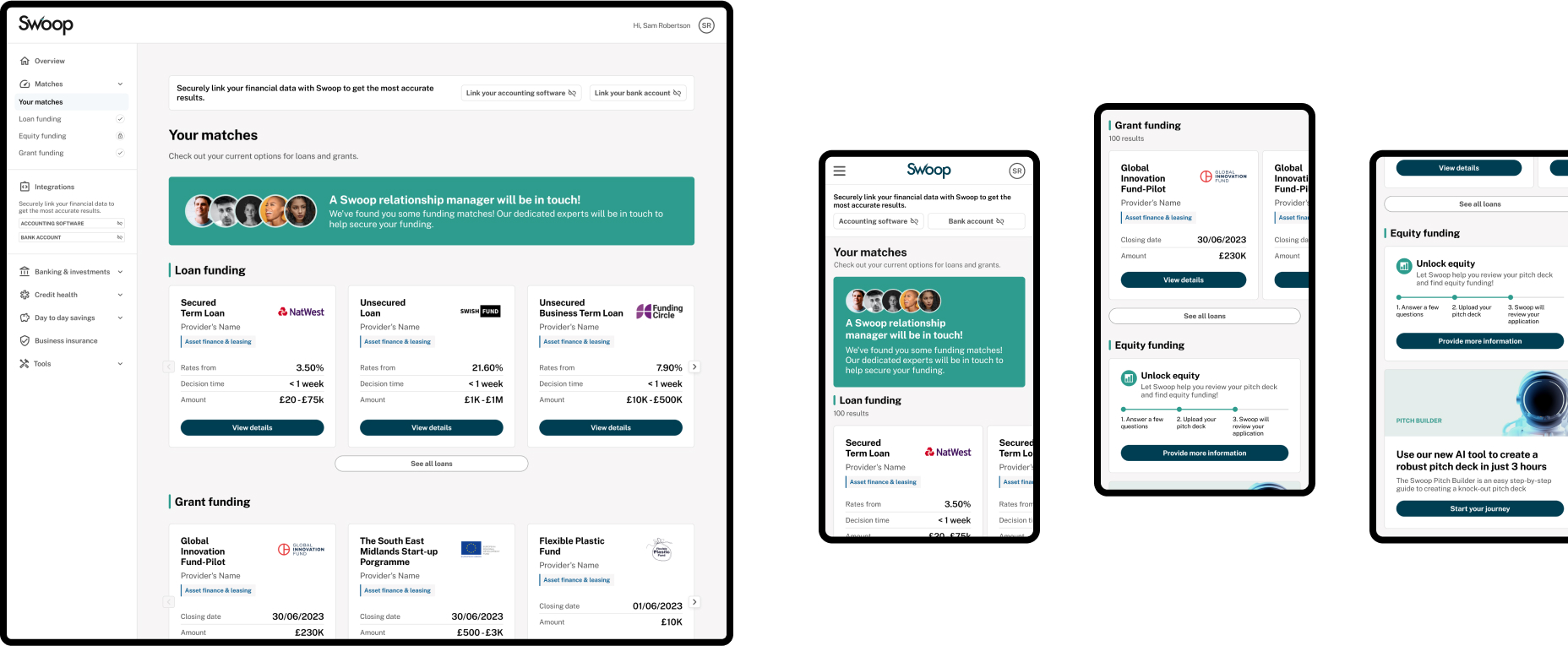
Matches on Marketplace

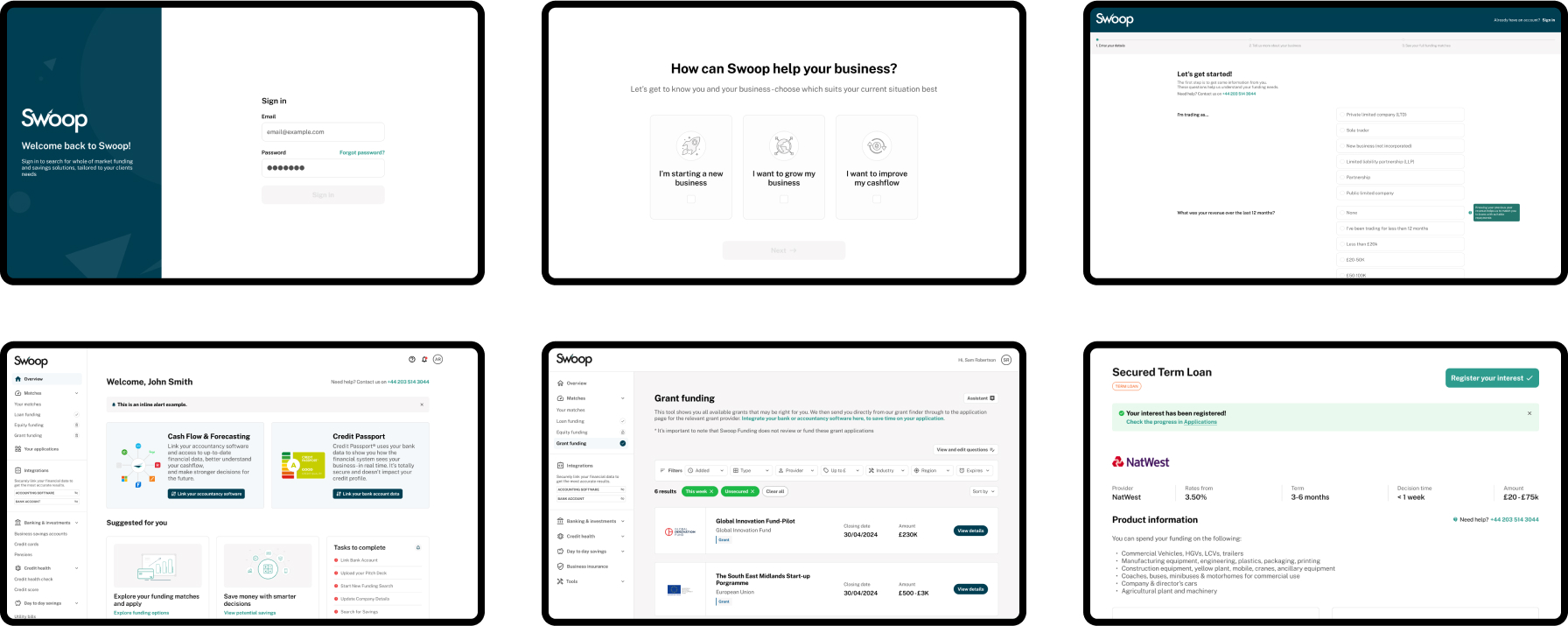
Marketplace desktop experience 2024

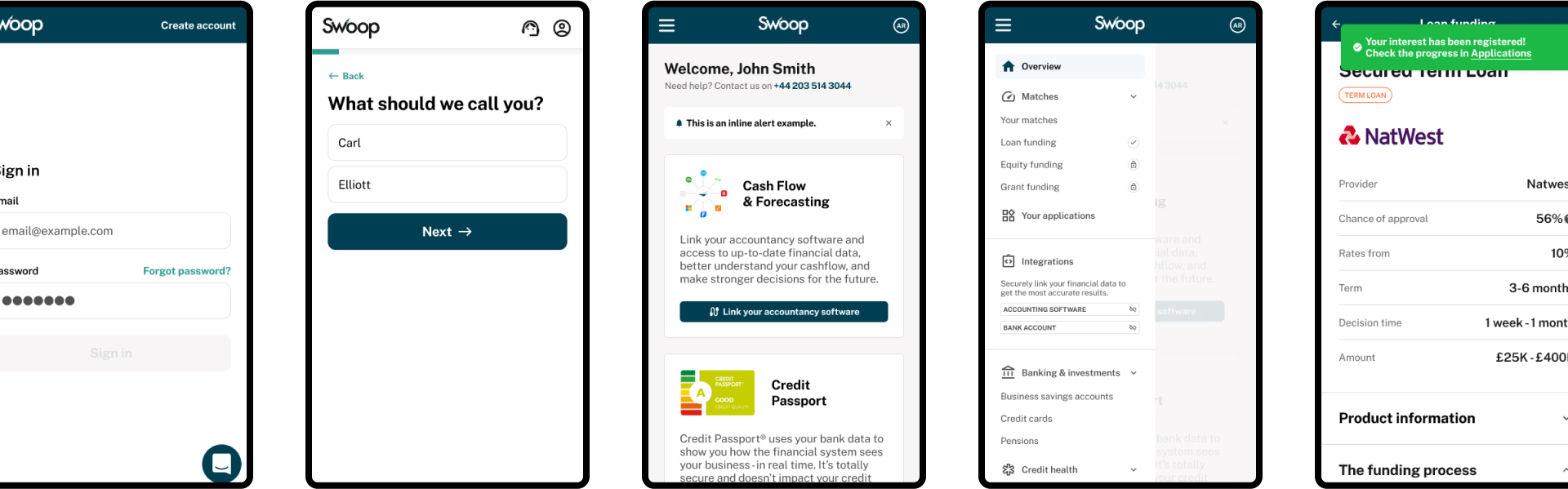
Marketplace mobile experience 2024

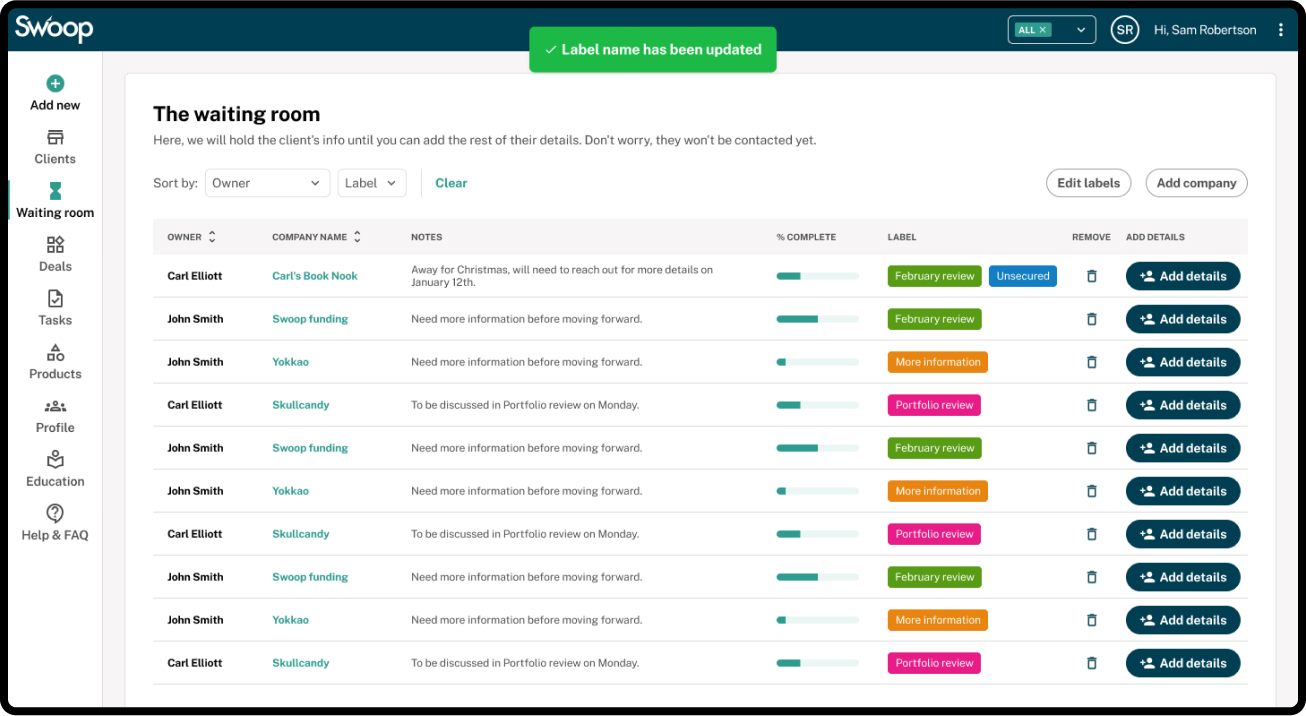
The new waiting room 2024 for Broker & Advisor Portal

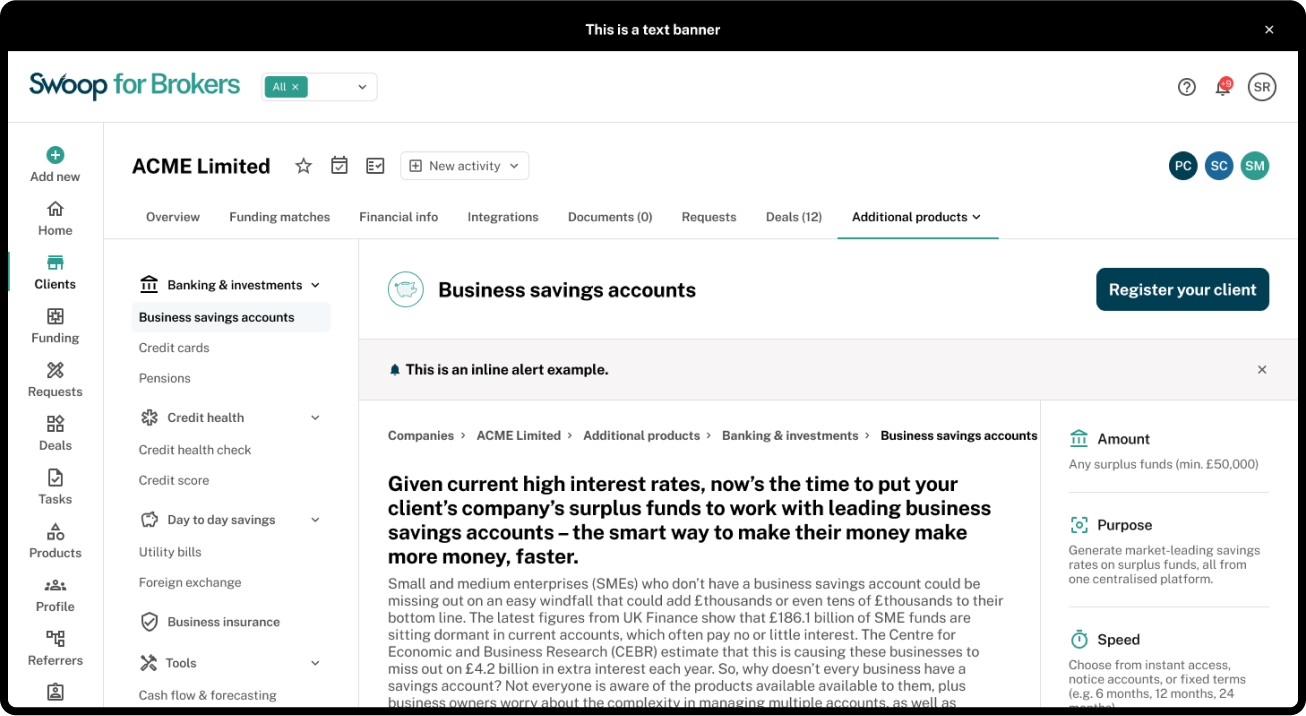
Broker Portal maintenance and evolution 21-24

Broker Portal future desktop concept

Broker Portal future mobile concept
Marcos Loureiro © Selected works from 2010-2024 — Belo Horizonte - BR