Repay_
Brand Manual, Design System, Components/
2024

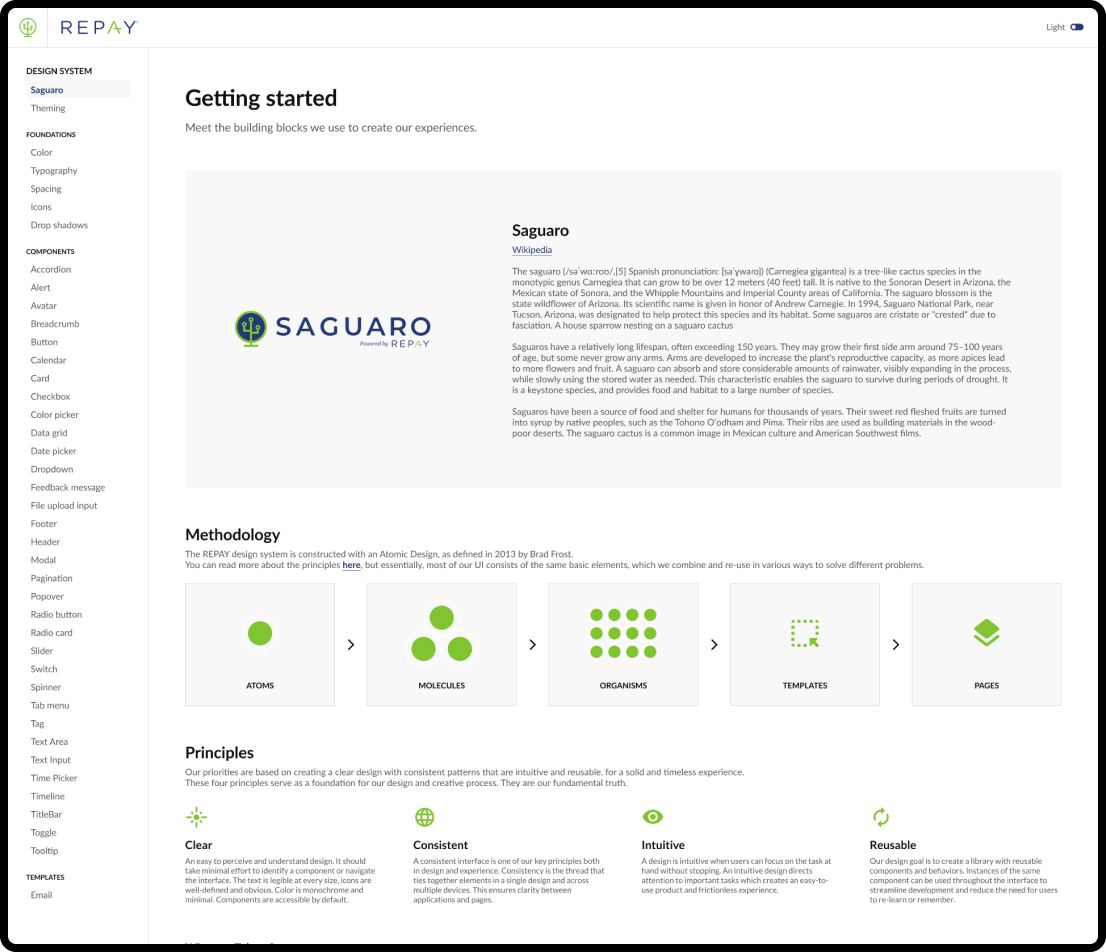
Repay, a leading provider of payment processing solutions, recognized the pivotal role of user experience (UX) and user interface (UI) in their product offerings. In response to the evolving needs of their users and the market trends, Repay embarked on a journey to revamp their Design System. The result was Saguaro, a comprehensive and cohesive system aimed at enhancing usability, consistency, and efficiency across their product suite.
Lead Product Designer
2 years
Jira
Confluence
Figma
Before the redesign, Repay faced several challenges in their UX/UI approach:
Repay adopted a systematic approach to redesign their Design System:
The implementation of Saguaro involved several key steps:
The redesign of Repay’s Design System, now known as Saguaro, yielded significant benefits:

The redesign of Repay’s Design System into Saguaro exemplifies the company’s commitment to delivering exceptional user experiences and staying ahead in a competitive market.
By prioritizing user needs, collaboration, and continuous improvement, Repay has successfully elevated the usability, efficiency, and consistency of their products, setting a new standard for excellence in UX/UI design within the payments industry.

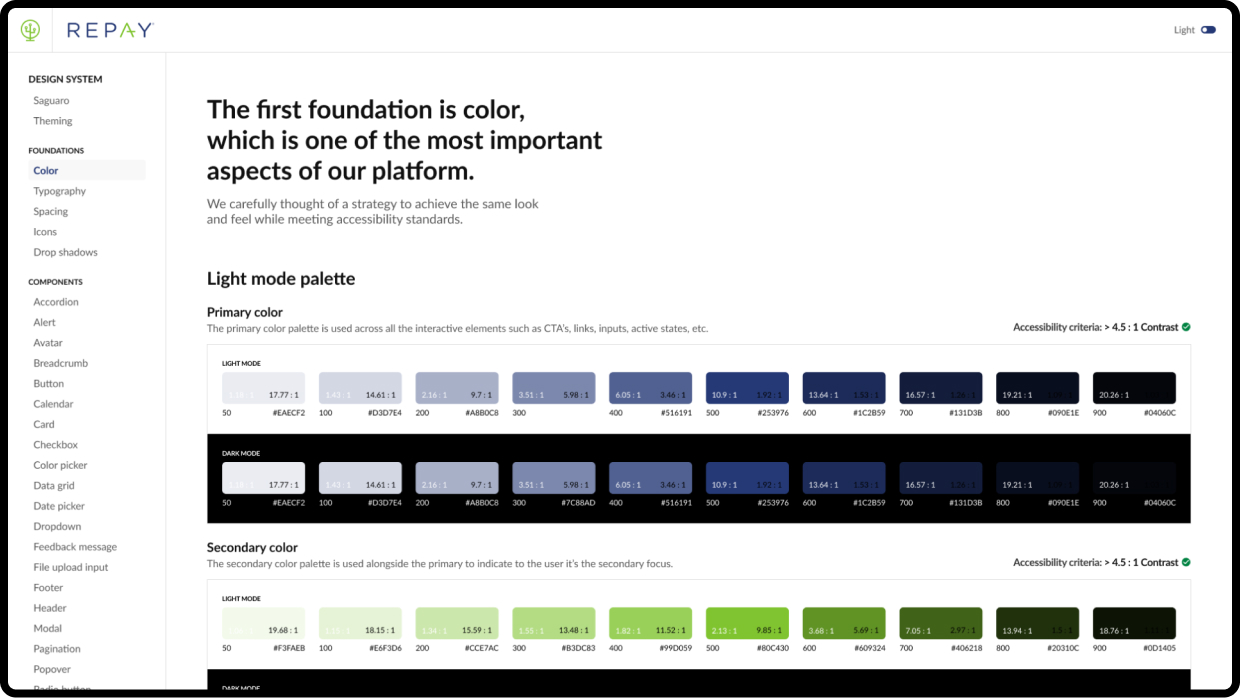
Colors

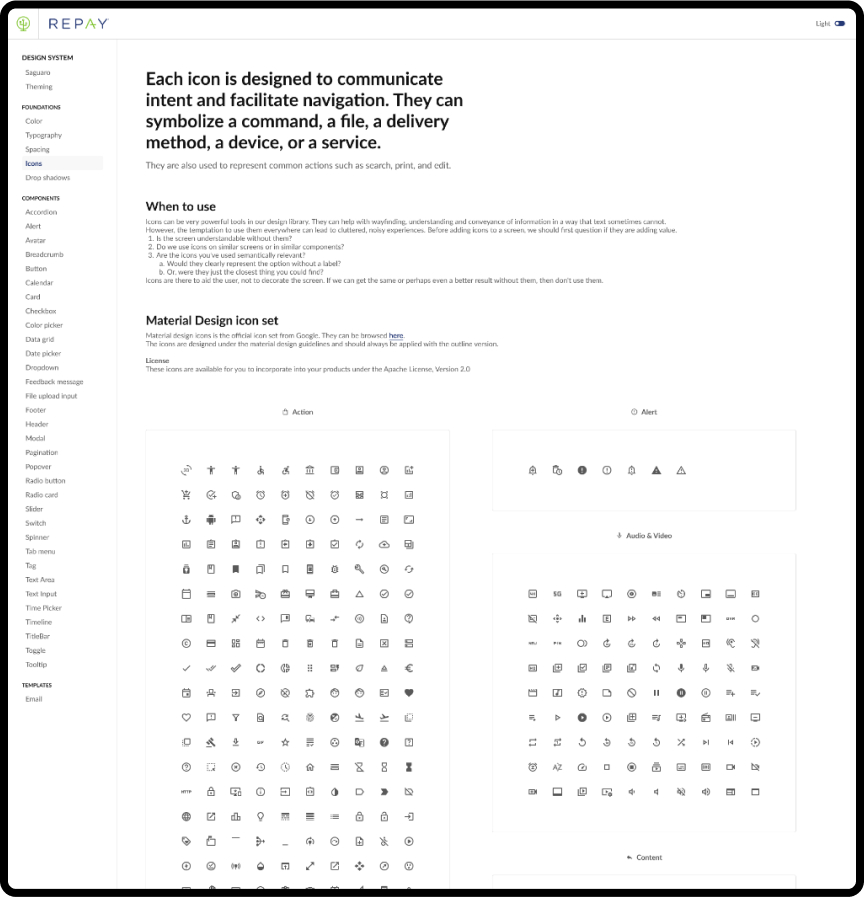
Icons

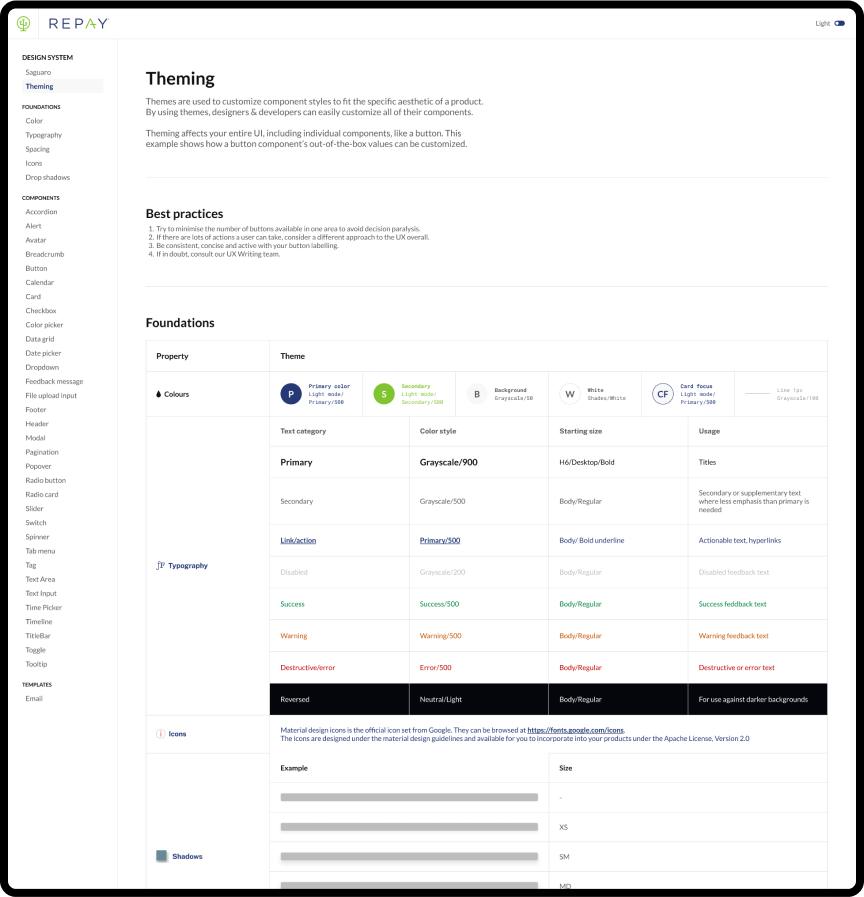
Theming

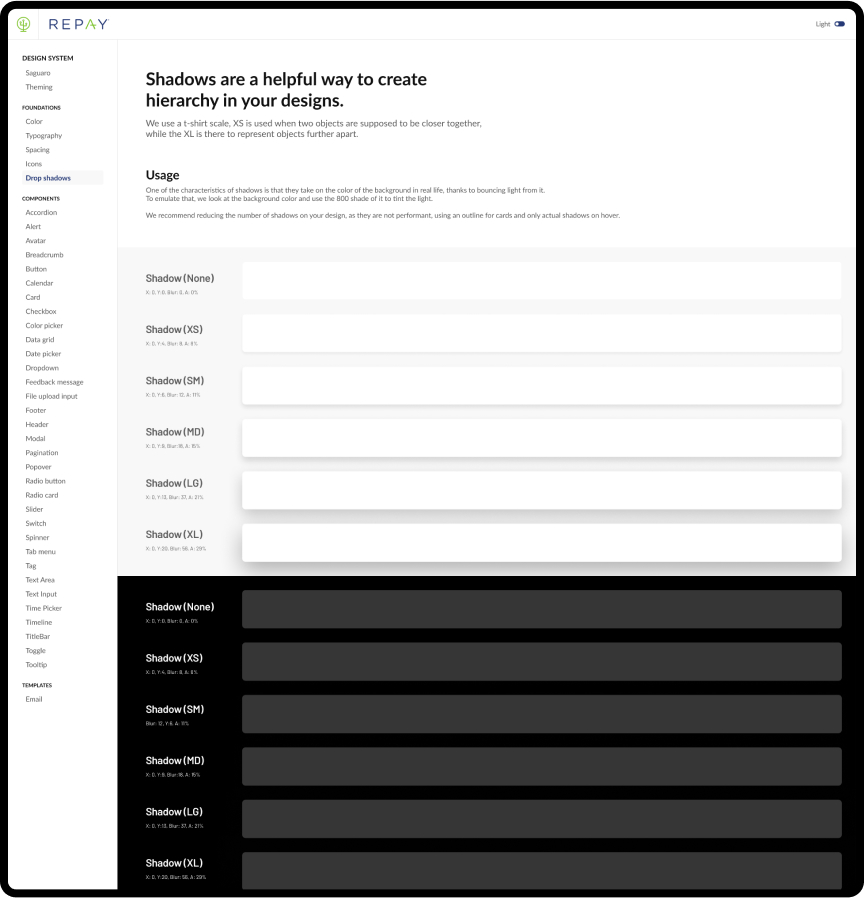
Shadows

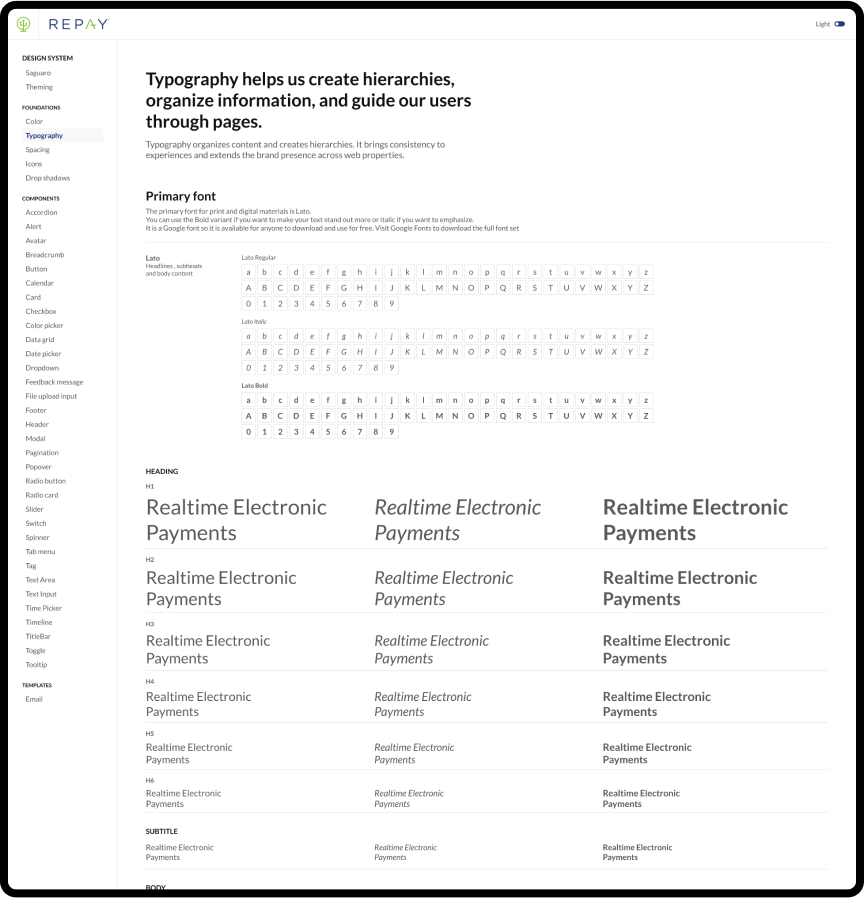
Typography

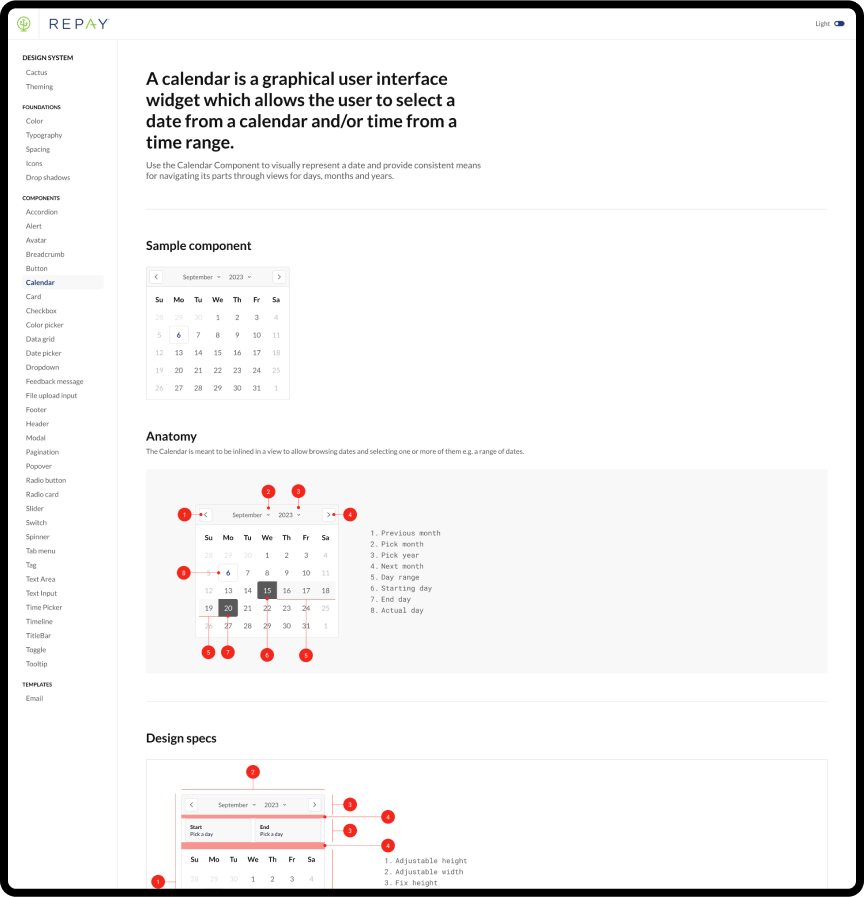
Calendar

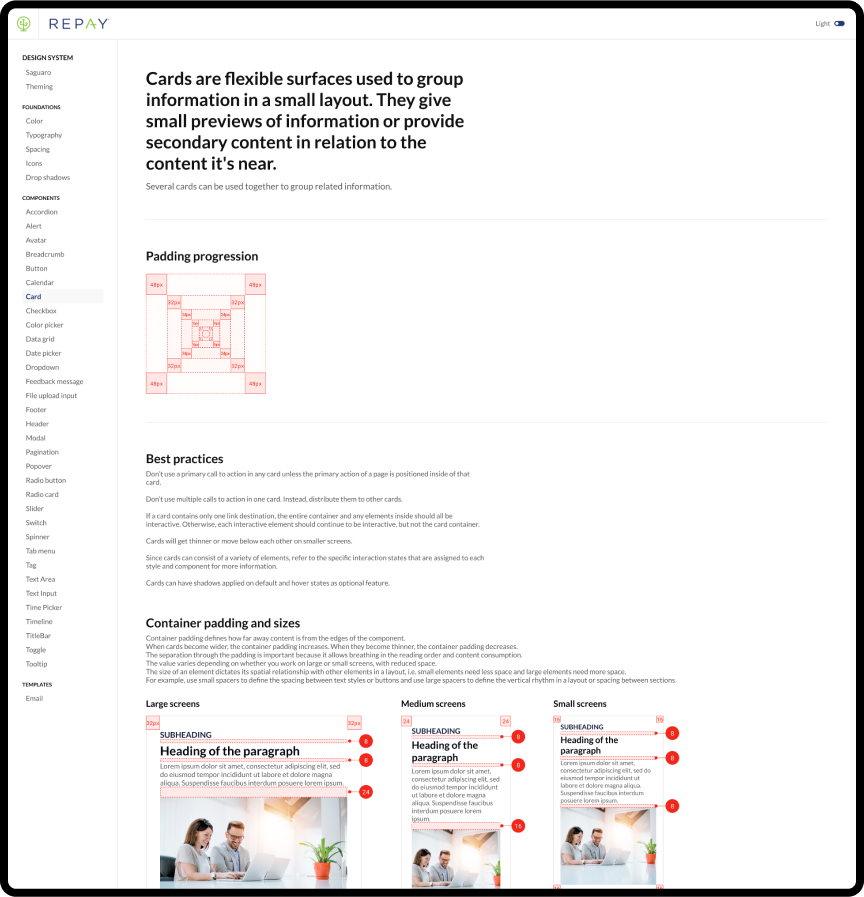
Cards
All in all, having Marcos around made my life easier, and I’d wholeheartedly recommend him to anyone looking for a strong design leader.
Michael Soltow — Full Stack Technical Lead at FranklinCovey

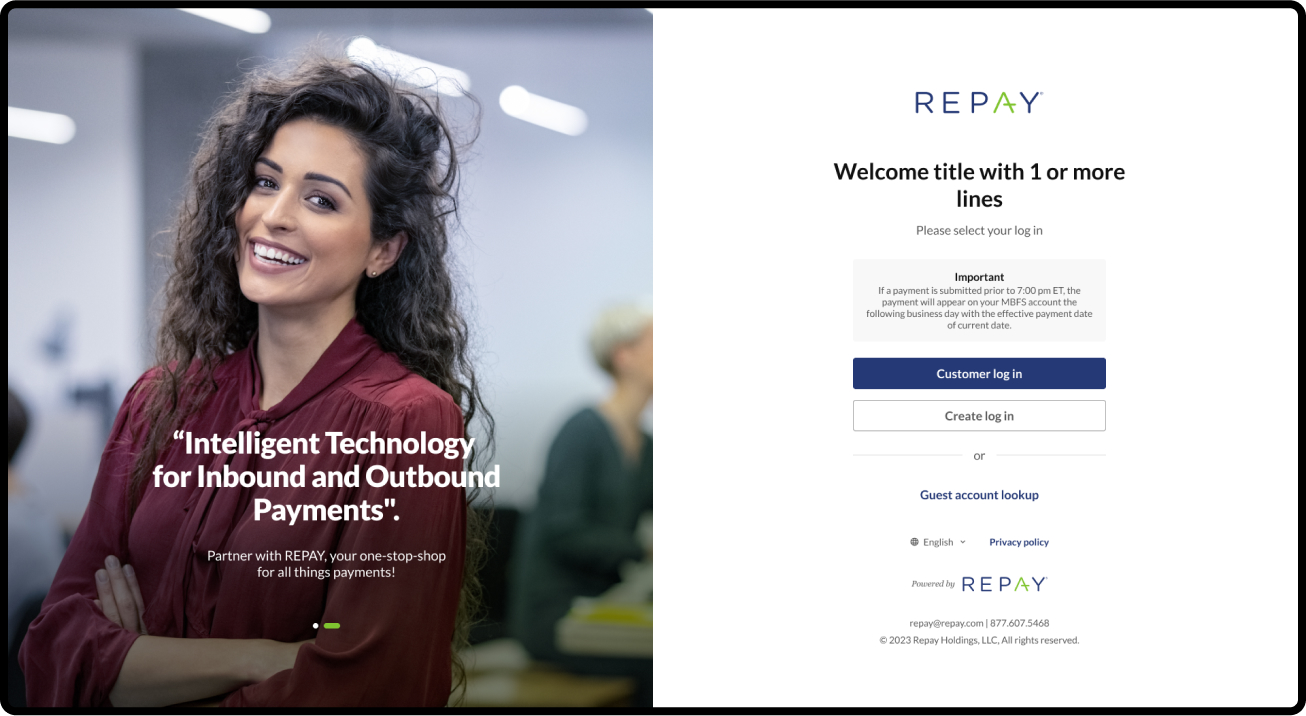
Channels landing page in light mode

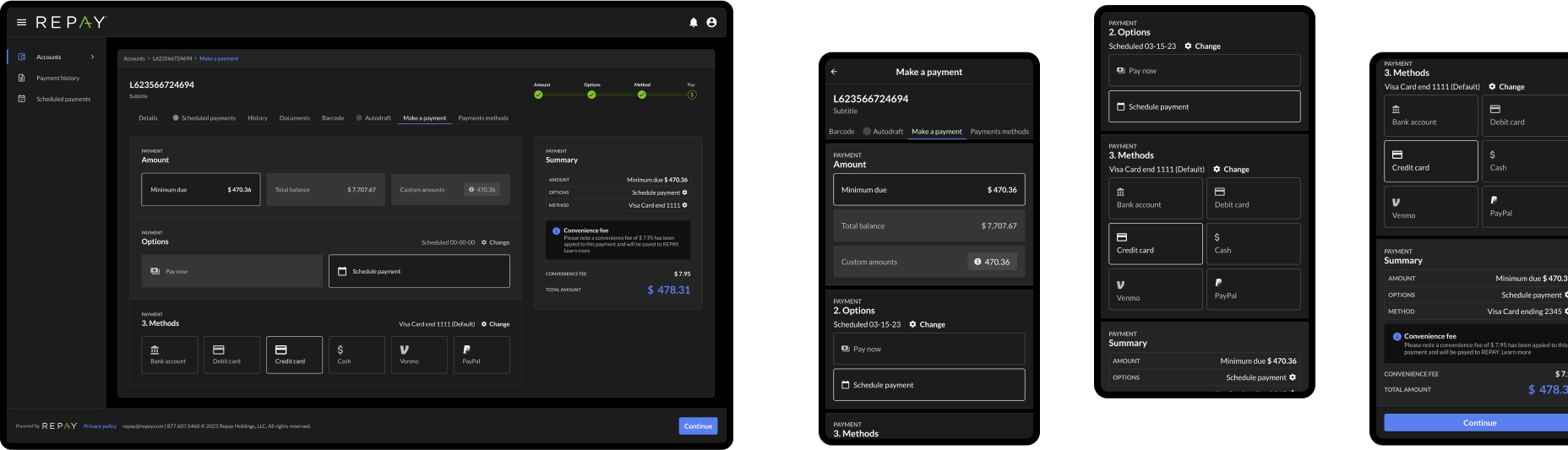
Make a payment in dark mode

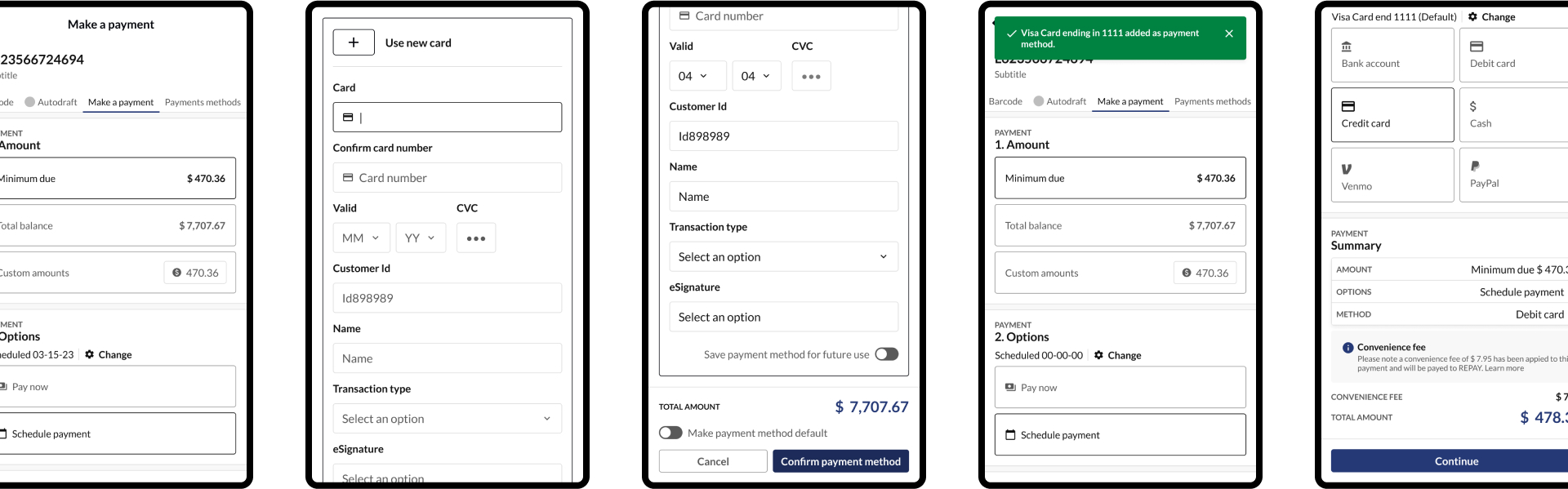
Adding a new card mobile flow experience in light mode

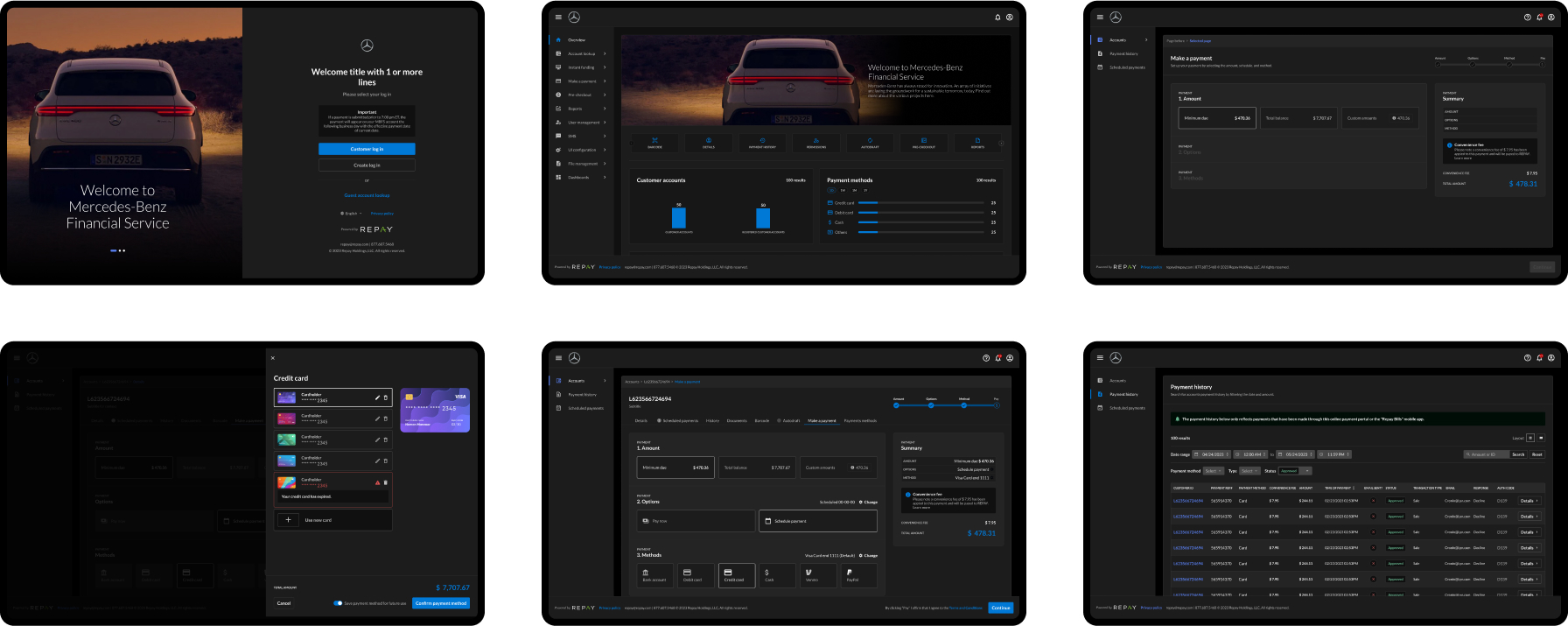
Driving Digital Innovation: Mercedes-Benz White-Label Dashboard Powered by Repay and Saguaro Design System in dark mode

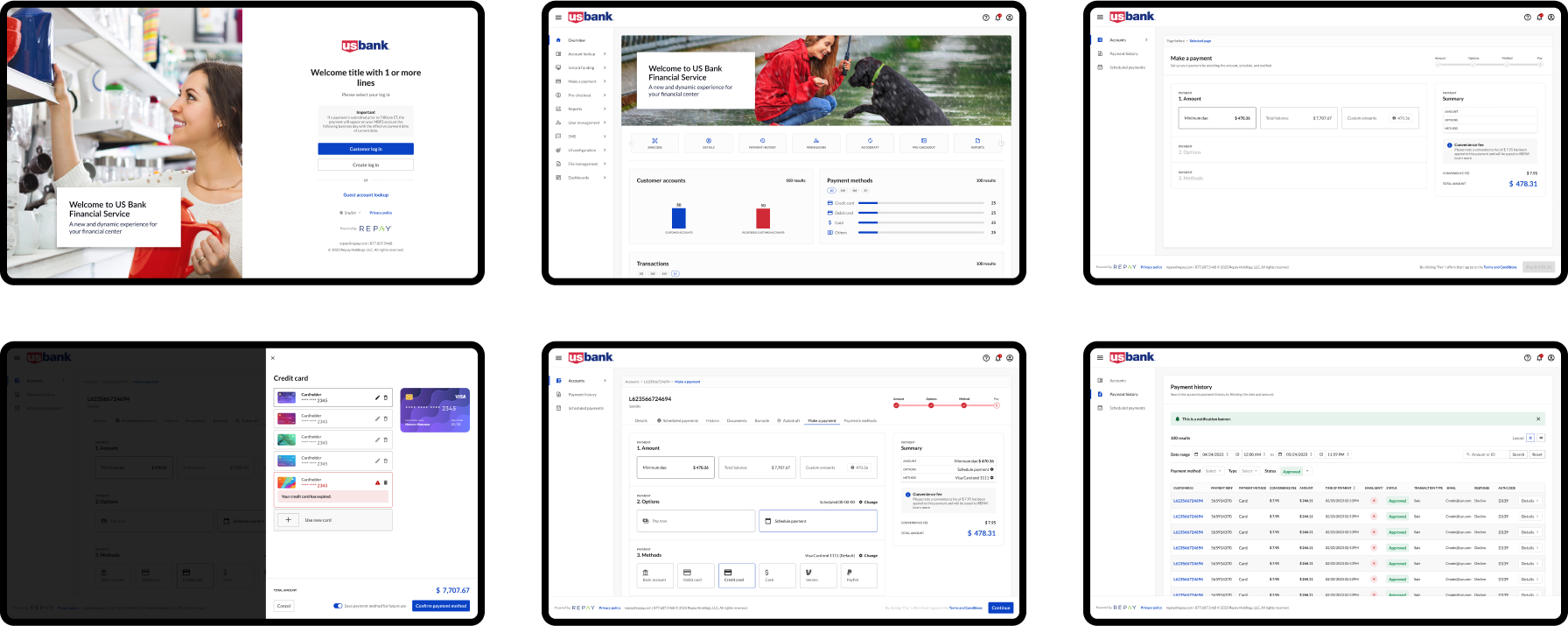
US Bank White-Label Dashboard Powered by Repay and Saguaro Design System in light mode
Marcos Loureiro © Selected works from 2010-2024 — Belo Horizonte - BR