Repay _
Electronic payment, Dashboard, Redesign/
2023

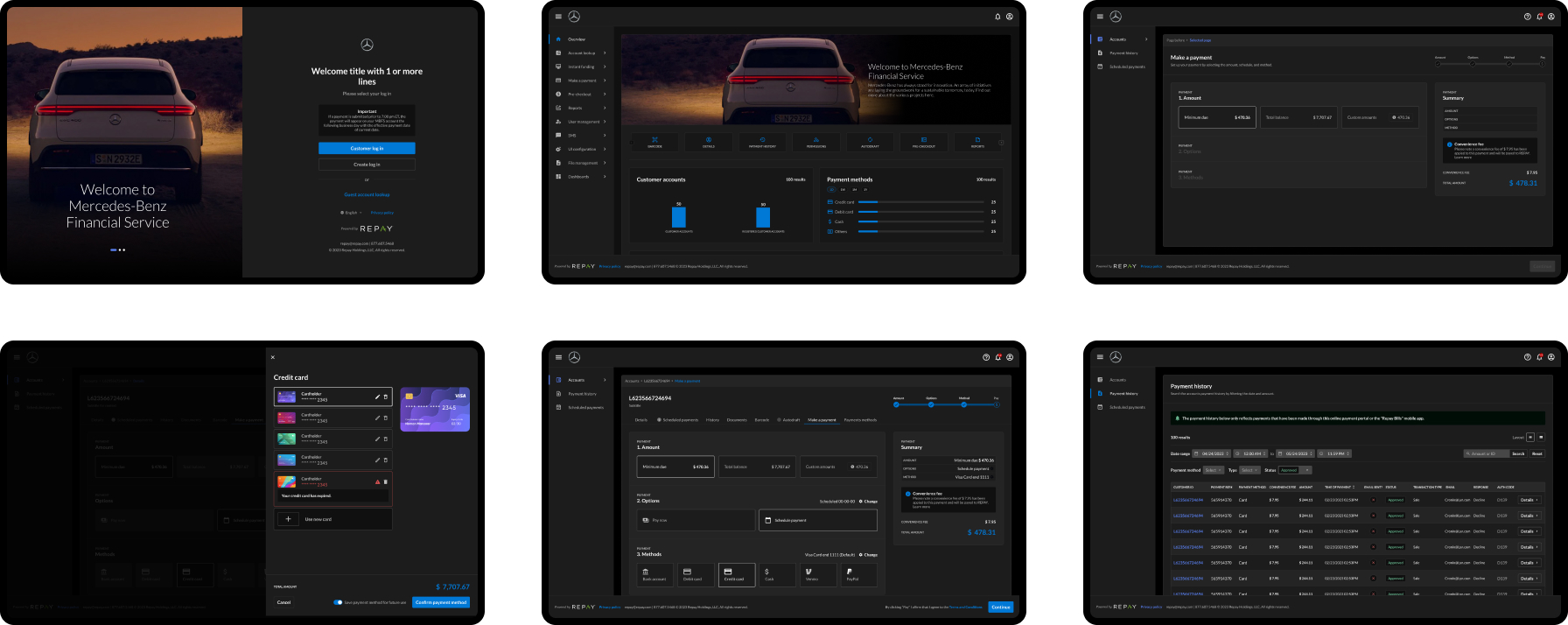
Mercedes-Benz Financial Services, renowned for luxury and innovation, sought to elevate its digital payment experience in alignment with evolving consumer expectations. Partnering with Repay, a leading payment processing solutions provider, Mercedes-Benz embarked on a journey to integrate the Saguaro Design System into a bespoke white-label dashboard, tailored for their discerning clientele.
Lead Product Designer
2 years
Jira
Confluence
Figma
Innovating while upholding the brand’s reputation posed a challenge for Mercedes-Benz. They aimed to seamlessly integrate the Saguaro Design System, known for its elegant and user-centric components, into their payment infrastructure. This required not only technical finesse but also a deep understanding of Mercedes-Benz’s brand identity.
Collaborating closely, Repay and Mercedes-Benz fused the Saguaro Design System’s refined components with Mercedes-Benz’s brand essence, resulting in a visually captivating and functionally robust white-label dashboard. Key features included:
The launch of the Mercedes-Benz white-label dashboard, powered by Repay and the Saguaro Design System, marked a paradigm shift in digital payment experiences. Users embraced the seamless integration of Saguaro’s design components, resulting in heightened engagement and satisfaction levels. Key performance metrics, including transaction volumes and customer retention rates, surged, validating the success of the collaboration.
The innovative approach garnered industry acclaim, with the white-label dashboard receiving accolades for its exceptional design and functionality. Mercedes-Benz reaffirmed its position as a pioneer in digital innovation, setting new standards for luxury brands in the automotive sector.

Driving Digital Innovation: Mercedes-Benz White-Label Dashboard Powered by Repay and Saguaro Design System.

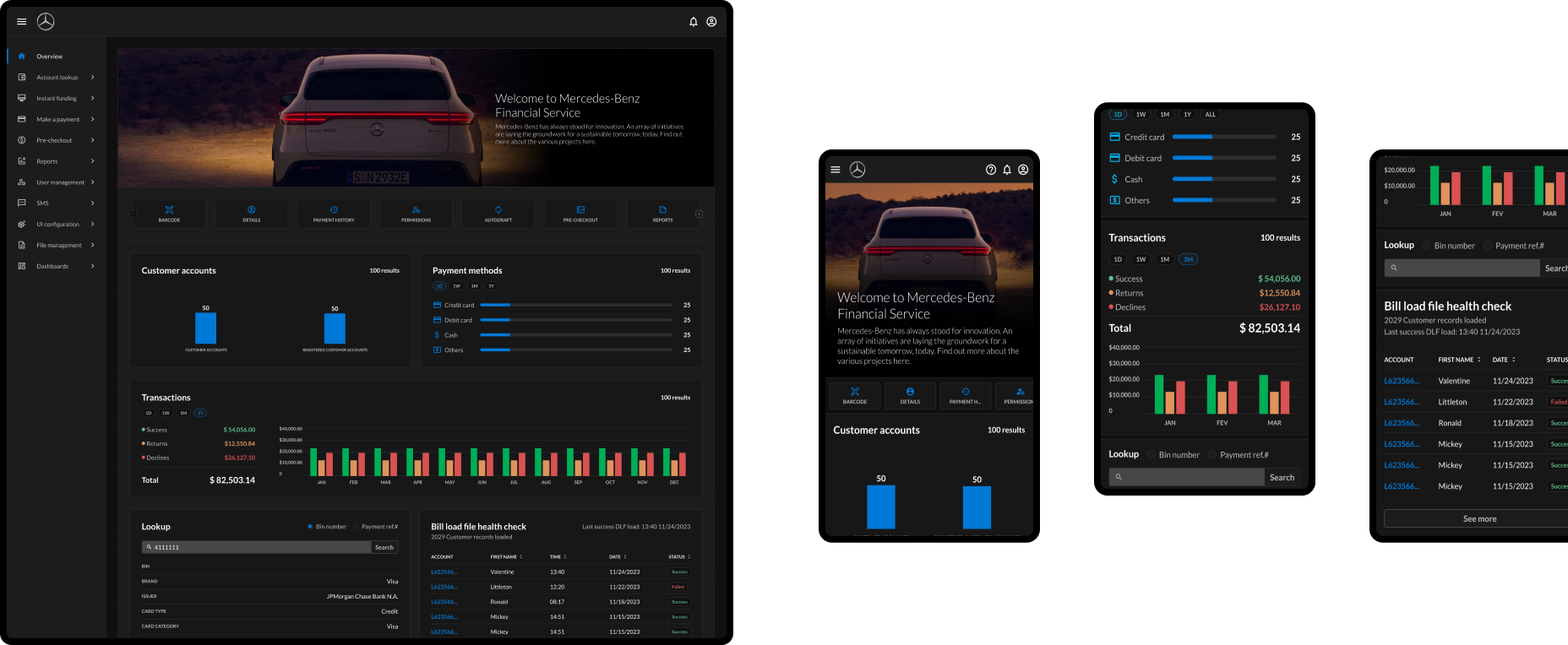
Overview page for merchants

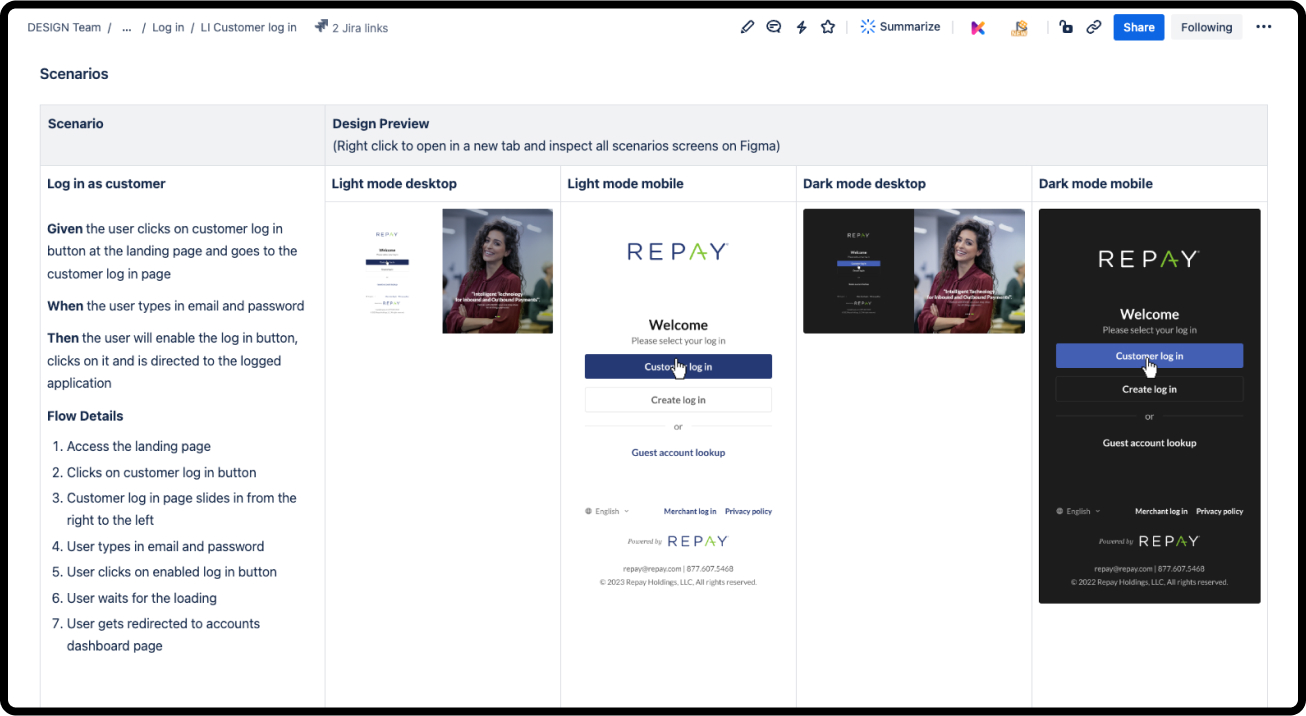
UX/UI documentation refers to the comprehensive set of materials created during the design process to ensure clarity, consistency, and effective communication among designers, developers, stakeholders, and other relevant parties. This documentation serves as a guide for understanding the design decisions, interactions, and visual elements of a digital product, such as a website or application.
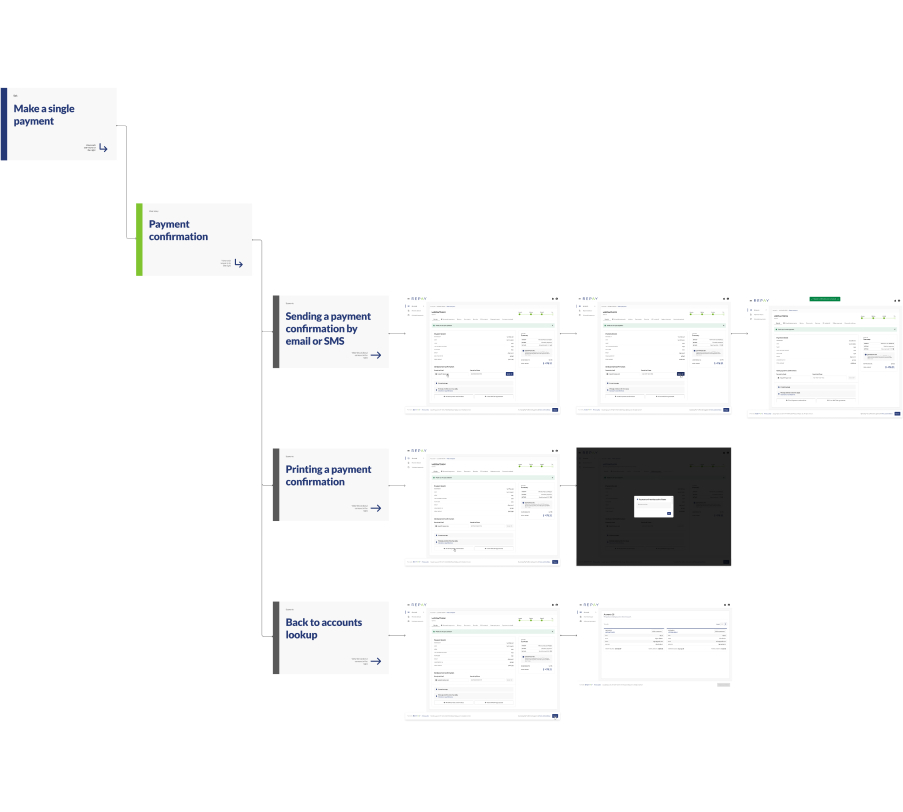
Visual representations of the paths users take to accomplish specific tasks within the product. User flows illustrate the sequence of steps, decision points, and possible interactions, helping designers identify potential usability issues and optimize the user experience.

Confluence documentation connected Figma UX/UI flows

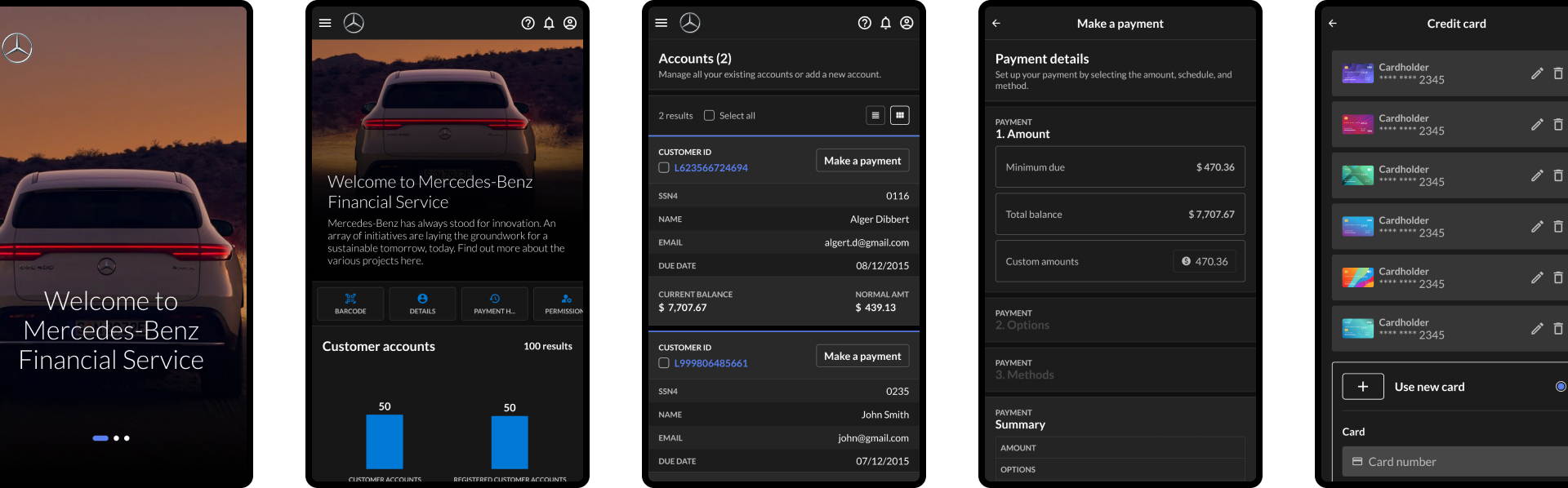
Mobile experience

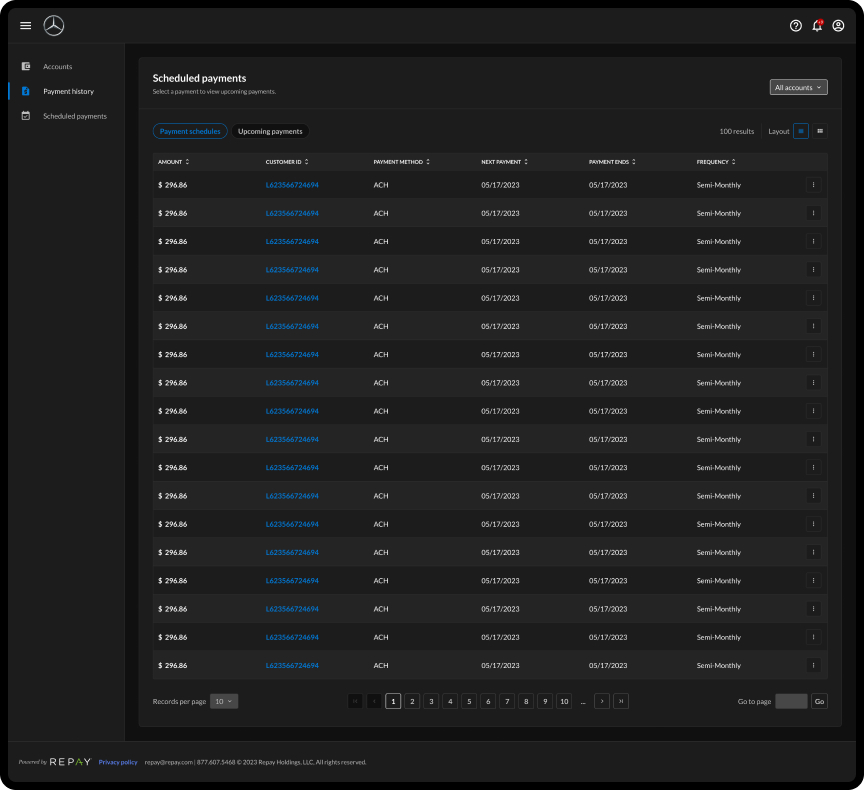
Table view

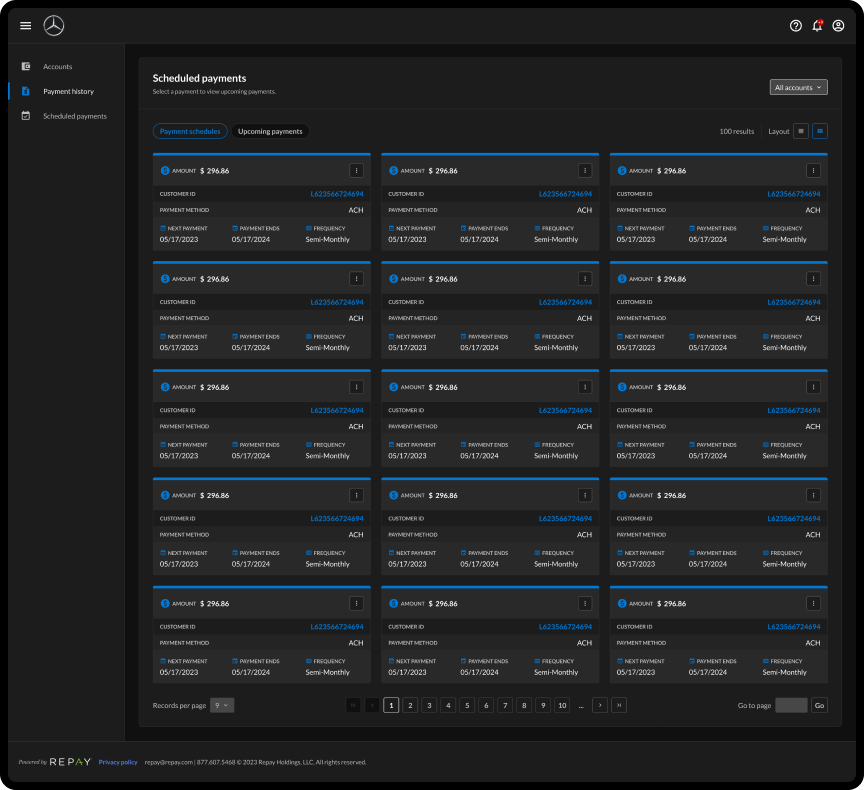
Cards view
Marcos Loureiro © Selected works from 2010-2024 — Belo Horizonte - BR